안드로이드 스튜디오의 드로어블은 뷰의 속성에 따라 그리는 개체이다. 원래 우리가 화면에 그릴때는 소스코드로 제작하지만 드로어블은 xml로 관리한다.
주로 사용하는 것은 상태 드로어블과 셰이프 드로어블이다.
그럼 드로어블을 만들어보자.

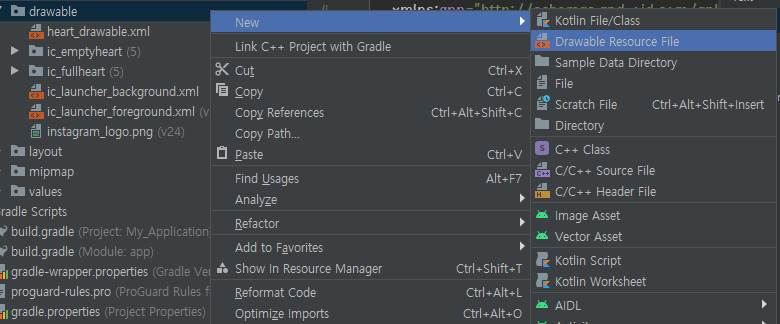
다음과 같은 drawble-new-Drawble Resource File 로 들어간다.

다음과 같이 이름을 지정하는데. (원하는 이름).xml로 했다. 필자는 하트로 예시를 만들 예정이라 heart_drawble.xml로 만들었다.
그러면 xml 파일이 하나 만들어지는데, 셀렉터가 있을 것이다. 셀렉터는 지우지 말고, 입력한다.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/ic_fullheart"/>
<item android:drawable="@drawable/ic_emptyheart"/>
</selector>내부의 내용은 다음과 같다.
만약 눌리는 값이 true, 즉 눌리고 있다면 fullheart 그림을 띄워라. emptyHeart 의 경우 아무런 속성이 없기 때문에, 이 말인 즉슨 그리고 눌리지 않을 때는 emptyheart를 띄워라, 라는 의미이다.
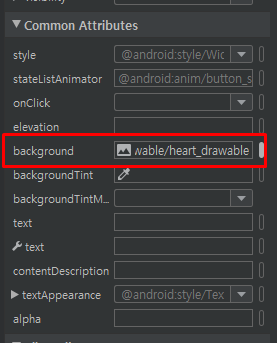
이제 이 드로어블 xml은, background 속성 내부에 넣으면 된다.
코드에 background 속성으로 xml 파일로 부여하거나, 속성상자에서 부여하면 된다.


결과를 가상기기에 출력하면 다음과 같이 출력된다.

반응형
'Android' 카테고리의 다른 글
| 안드로이드 스튜디오(JAVA)]카운팅 앱 만들기 (0) | 2020.07.14 |
|---|---|
| 안드로이드 스튜디오] 인★그램 시작화면 만들어보기 (0) | 2020.07.14 |
| 안드로이드 스튜디오 단말에서 Action Bar 제거하기 (0) | 2020.07.10 |
| 안드로이드 스튜디오 이미지 뷰(image view)를 둥글게 만드는 법 (0) | 2020.07.10 |
| 실습 2. constraint layout을 이용한 sns 기초 화면 구현하기 (0) | 2020.07.10 |



