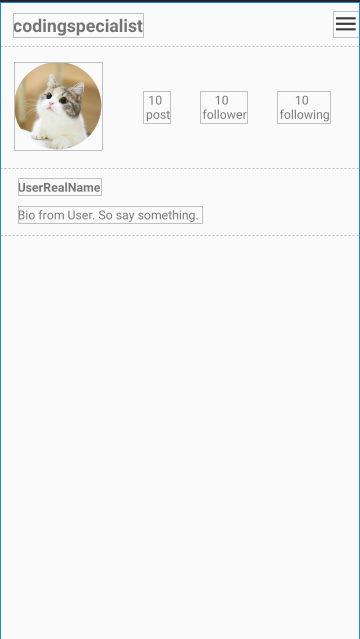
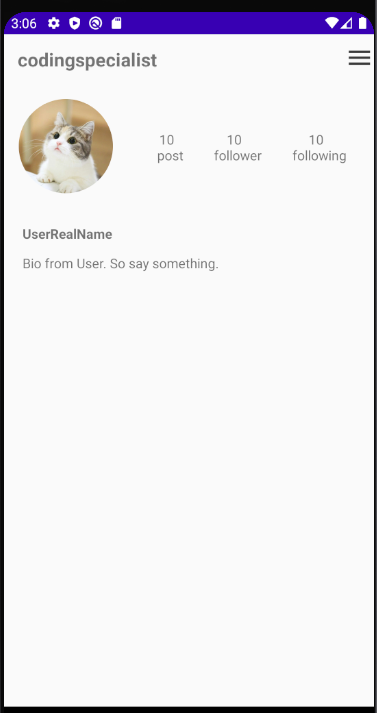
결과 화면 :


코드 :
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:text="codingspecialist"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@+id/guideline1"
app:layout_constraintEnd_toStartOf="@+id/hamburger"
app:layout_constraintHorizontal_chainStyle="spread_inside"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.565" />
<ImageView
android:id="@+id/hamburger"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginEnd="20dp"
app:layout_constraintBottom_toTopOf="@+id/guideline1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/name"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/ic_action_name" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_begin="50dp" />
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/imageView2"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginStart="16dp"
android:scaleType="centerCrop"
android:src="@drawable/cat4"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline1"
app:layout_constraintVertical_bias="0.475" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_begin="190dp" />
<TextView
android:id="@+id/post"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="130dp"
android:gravity="center"
android:text="10 \n post"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintEnd_toStartOf="@+id/follower"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline1"
app:layout_constraintVertical_chainStyle="spread" />
<TextView
android:id="@+id/follower"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="10 \n follower"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintEnd_toStartOf="@+id/following"
app:layout_constraintStart_toEndOf="@id/post"
app:layout_constraintTop_toTopOf="@+id/guideline1" />
<TextView
android:id="@+id/following"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="10 \n following"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/follower"
app:layout_constraintTop_toTopOf="@+id/guideline1" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginTop="12dp"
android:text="UserRealName"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline2" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginTop="12dp"
android:text="Bio from User. So say something. "
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView3" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_begin="267dp" />
</androidx.constraintlayout.widget.ConstraintLayout>
반응형
'Android' 카테고리의 다른 글
| 안드로이드 스튜디오 단말에서 Action Bar 제거하기 (0) | 2020.07.10 |
|---|---|
| 안드로이드 스튜디오 이미지 뷰(image view)를 둥글게 만드는 법 (0) | 2020.07.10 |
| 안드로이드 스튜디오 이미지 넣기. (0) | 2020.07.09 |
| 1. 레이아웃 (0) | 2020.07.08 |
| 안드로이드 설정하기 (0) | 2020.07.08 |



