https://github.com/hdodenhof/CircleImageView
hdodenhof/CircleImageView
A circular ImageView for Android. Contribute to hdodenhof/CircleImageView development by creating an account on GitHub.
github.com
먼저, 여기서 git 속의 gradle을 확인한다.

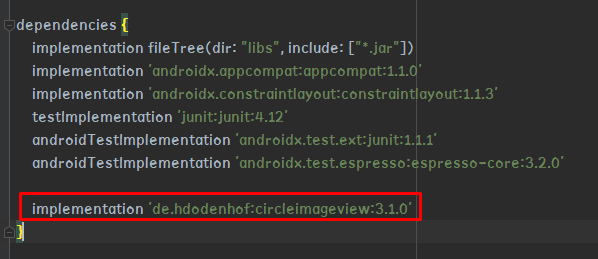
gradle 내부의 independency 내부에 다음 코드를 넣는다.


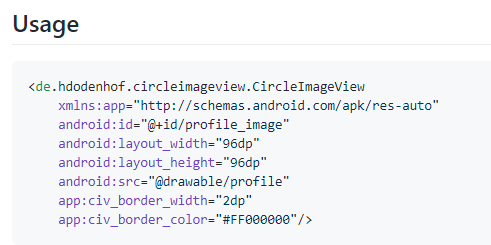
usage에서 readme에서 요구한 형태로 view를 호출한다.

<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/imageView2"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginStart="16dp"
android:scaleType="centerCrop"
android:src="@drawable/cat4"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline1"
app:layout_constraintVertical_bias="0.475" />

다음과 같이 이미지가 둥글게 출력된다.
반응형
'Android' 카테고리의 다른 글
| 안드로이드 스튜디오] 마우스를 클릭하면 변경되는 버튼 제작하기 (0) | 2020.07.14 |
|---|---|
| 안드로이드 스튜디오 단말에서 Action Bar 제거하기 (0) | 2020.07.10 |
| 실습 2. constraint layout을 이용한 sns 기초 화면 구현하기 (0) | 2020.07.10 |
| 안드로이드 스튜디오 이미지 넣기. (0) | 2020.07.09 |
| 1. 레이아웃 (0) | 2020.07.08 |



