모든 html 태그는 하나의 박스로 구성되어 있다. 이 투명한 박스에 선, 색, 테두리, 여백 등을 입히면 박스 형태가 보인다.
- 박스의 구성
박스는 다음과 같이 구성되어 있다.
- 컨텐츠 : 텍스트나 이미지 부분
- 패딩 : 컨텐츠를 둘러싼 내부 여백
- 테두리 : 패딩 외부를 외각으로 둘러싼 선
- 여백 : 테두리 바깥의 공간
박스의 색과 크기를 제어한 예시는 다음과 같다.
<head>
<style>
body{
background: ghostwhite;
}
span{
background: deepskyblue;
}
div.box{
background: yellow;
border-style: solid;
border-color: peru;
border-width: 30px;
margin:40px;
padding: 20px;
}
</style>
</head>
<body>
<div class="box">
<span>DIVDIVDIV</span>
</div>
</body>

background는 컨텐츠와 테두리 사이까지의 색을 지정하는 프로퍼티이다.
border은 width, color, style의 세부사항이 있는데, width는 테두리의 넓이, color은 색, style은 모양을 지정할 수 있다. solid가 기본형이며, dotted는 점선 등, 테두리의 모양을 지정할 수 있다.
padding은 컨텐츠와 테두리 사이의 여백을 지정하는 값이다.
margin은 테두리 바깥, 여백의 크기를 지정하는 값으로, 다음 태그 사이의 값을 지정한다.
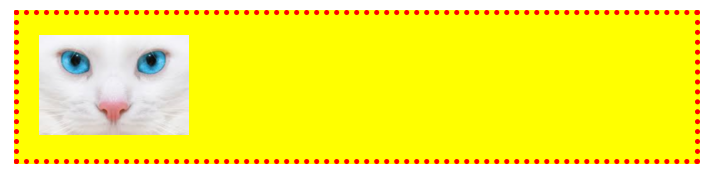
<style>
div{
background:yellow;
padding: 20px;
border: 5px dotted red;
margin: 30px;
}
</style>
</head>
<body>
<div>
<img src="media/mio.png" alt="고양이 눈">
</div>
</body>

border역시 font처럼 한번에 프로퍼티를 지정할 수 있다. 테두리에 dotted 값을 넣자 테두리가 점선으로 변한 모습을 볼 수 있다.
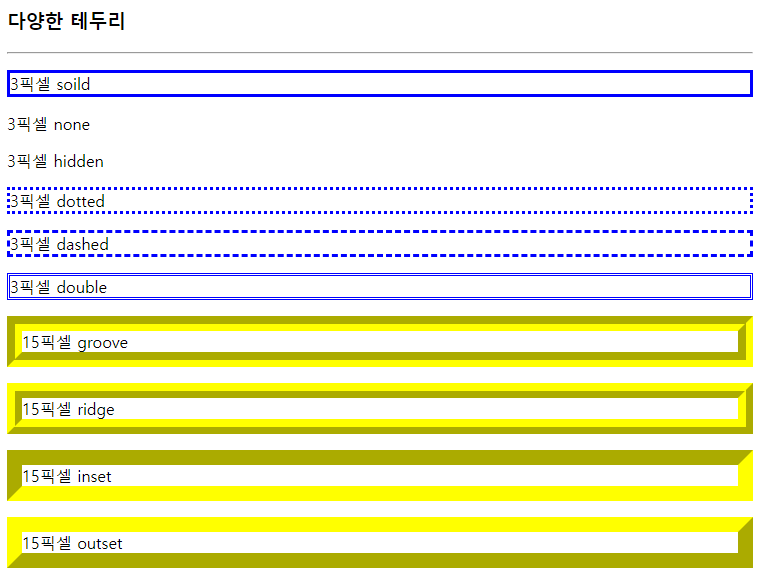
아래는 다양한 모양의 테두리 예시이다.
<p style="border: 3px solid blue">3픽셀 soild</p>
<p style="border: 3px none blue">3픽셀 none</p>
<p style="border: 3px hidden blue">3픽셀 hidden</p>
<p style="border: 3px dotted blue">3픽셀 dotted</p>
<p style="border: 3px dashed blue">3픽셀 dashed</p>
<p style="border: 3px double blue">3픽셀 double</p>
<p style="border: 15px groove yellow">15픽셀 groove</p>
<p style="border: 15px ridge yellow">15픽셀 ridge</p>
<p style="border: 15px inset yellow">15픽셀 inset</p>
<p style="border: 15px outset yellow">15픽셀 outset</p>

-고급 테두리 꾸미기.
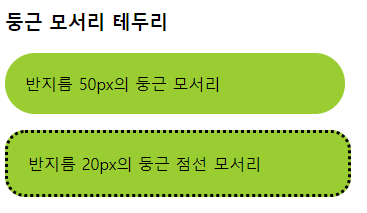
1. 둥근 모서리 테두리
border-radius 프로퍼티는 테두리의 모서리를 둥글게 만들어 줄 수 있다.
<style>
p{
background: yellowgreen;
padding: 20px;
width: 300px;
}
#r1{
border-radius: 50px;
}
#r2{
border-radius: 20px;
border-style:dotted;
}
</style>
</head>
<body>
<h3 id>둥근 모서리 테두리</h3>
<p id="r1">반지름 50px의 둥근 모서리</p>
<p id="r2">반지름 20px의 둥근 점선 모서리</p>
</body>

다음과 같이 radius 값이 클 수록 더 둥글게 깎여나가며, 다른 box들과 마찬가지로 border-style을 적용하면 테두리에 속성이 적용된다.
반응형
'HTML+CSS+Javascript > CSS3' 카테고리의 다른 글
| 6. 시각적 스타일 (0) | 2020.03.09 |
|---|---|
| 5. 배경 (0) | 2020.03.09 |
| 3. 색과 텍스트 꾸미기 (0) | 2020.03.09 |
| 2. 셀렉터 (0) | 2020.03.05 |
| 1. CSS3 기초 (0) | 2020.03.05 |



