셀렉터는 HTML 태그의 모양을 꾸미는 스타일 시트를 선택하는 기능이다. 간단한 CSS의 형태를 보면
h3{color:brown;}
이런 CSS 스타일은 이후 html의 h3 모든 태그에 영향을 준다. 이렇게 h3처럼 선택적으로 태그를 선택하게 하는 것을 셀렉터라고 한다.
다음 html로 셀렉터를 파악해보자.
<body>
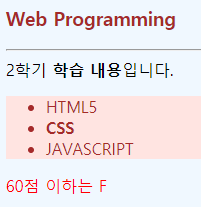
<h3>Web Programming</h3>
<hr>
<div>
<div>2학기 <strong>학습 내용</strong>입니다.</div>
<ul>
<li><span>HTML5</span></li>
<li><strong>CSS</strong></li>
<li>JAVASCRIPT</li>
</ul>
<div>60점 이하는 F</div>
</div>
</body>
1. 태그 이름 셀렉터
태그 이름 셀렉터는 태그 이름이 셀렉터로 지정되는 방식이다.
h3,li{color: brown;}

아래와 같이 적용된 곳은 h3와 li의 자식값들 뿐이다.
이 때, ,(콤마)를 사용하면 두개 이상의 태그를 한번에 지정할 수 있다.
2. class 셀렉터
셀렉터를 class라는 속성으로 지정하는 방식이다
<head>
<style>
body.main{
background: aliceblue;
}
.warning{
color:red;
}
</style>
<body class="main">
<div class="warning">
class는 일종의 별명 같은 것이다. class를 이용해서 속성을 지정하면 class 별명만 있는 곳에 CSS 스타일이 적용된다.
이 때 class를 지정할 때는 점(.)을 붙인다.

3. ID 셀렉터
셀렉터를 ID라는 속성으로 지정하는 방식이다.
ID 역시 일종의 별명 같은 것이다. 다만, class와 ID의 큰 차이점은 class는 ,(콤마)를 이용해 여러개로 지정이 가능하지만, ID는 하나만 지정이 가능하다. 여기서는 list의 배경값만을 설정했기 때문에, 리스트의 배경값만 설정되었다.
<style>
#list{
background: mistyrose;
}
<body class="main">
<ul id="list">
<li><span>HTML5</span></li>
<li><strong>CSS</strong></li>
<li>JAVASCRIPT</li>
</ul>
</body>

ID 역시 일종의 별명 같은 것이다. 다만, class와 ID의 큰 차이점은 class는 ,(콤마)를 이용해 여러개로 지정이 가능하지만, ID는 하나만 지정이 가능하다. 여기서는 list의 배경값만을 설정했기 때문에, 리스트의 배경값만 설정되었다.
4. 자식, 자손 셀렉터
자식 셀렉터는 부모자식인 두 관계를 '>' 기호로 연결한 것이다.
자손 셀렉터는 자손관계인 두 개 이상의 태그를 나열한 것이다.
<style>
ul strong{color: dodgerblue;}
div > div > strong{background: yellow;}
#list span{
color: forestgreen;
}
</style>
</head>
<body class="main">
<div>
<div>2학기 <strong>학습 내용</strong>입니다.</div>
<ul id="list">
<li><span>HTML5</span></li>
<li><strong>CSS</strong></li>
<li>JAVASCRIPT</li>
</ul>
</div>
</body>

첫번째 코드는 자손 셀렉터이다. 이 때, ,(콤마)를 이용해 연결하지 않도록 주의한다! ul의 자손인 strong에게 CSS 코드를 부여하는 방식이며, 이때는 ul 내부의 모든 strong에게 CSS 스타일이 부여된다.
두번째 코드는 자식 셀렉터이다. 자손 셀렉터와의 큰 차이는 직계 자식이라는 점이다.
세번째 코드의 예시와 마찬가지로, 자손 셀렉터는 리스트나 클래스에도 동일하게 적용된다.
5. 가상 셀렉터
가상셀렉터는 개발자가 설정하지 않아도 내장되어있는 셀렉터로 특정상황일때 설정할 수 있는 셀렉터이다.
다음 셀렉터는 자주 사용되는 가상 셀렉터이다.
| :hover | 마우스가 올라갈 때 |
| :active | 마우스를 누르고 있을 때 |
| :focus | 폼 요소가 키보드나 마우스 클릭으로 포커스를 받을 때 |
| :link | 방문하지 않은 링크 |
| :visited | 방문한 링크 |
| :first-letter | 태그의 첫 글자에 스타일 적용 |
| :first-line | 태그의 첫 라인에 스타일 적용 |
| :nth-child(even) | 태그의 짝수번째 태그에 스타일 적용 |
| :nth-child(1) | 태그의 첫번째 자식 태그 |
가상셀렉터를 이용한 예시이다.
<style>
h3::first-letter{
color:mediumaquamarine;
}
li:hover{
background: yellowgreen;
}
</style>
<body class="main">
<h3>Web Programming</h3>

다음과 같이 마우스가 올라간 CSS 리스트에 hover 속성이 적용되 배경이 바뀐 것을 확인할 수 있고, first_letter 속성에 의해 첫 글자만 색이 바뀐 것을 확인할 수 있다.
'HTML+CSS+Javascript > CSS3' 카테고리의 다른 글
| 6. 시각적 스타일 (0) | 2020.03.09 |
|---|---|
| 5. 배경 (0) | 2020.03.09 |
| 4. 박스 스타일 (0) | 2020.03.09 |
| 3. 색과 텍스트 꾸미기 (0) | 2020.03.09 |
| 1. CSS3 기초 (0) | 2020.03.05 |



