text-shadow 프로퍼티와 color을 적당히 이용하면 글씨에 다양한 시각적 효과를 제공할 수 있다.
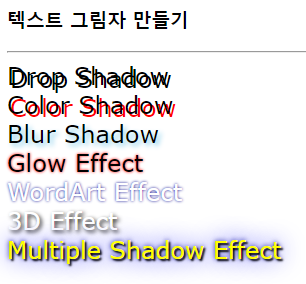
다음이 text-shadow를 이용한 다양한 시각적 효과의 예시이다.
<style>
div{font: normal 24px verdana;}
.dropText{text-shadow:3px 3px;}
.redText{
text-shadow:3px 3px red;
}
.blurText{
text-shadow: 3px 3px 5px skyblue;
}
.glowEffect{
text-shadow: 0px 0px 3px red;
}
.wordArtEffect{
color: white;
text-shadow: 0px 0px 3px darkblue;
}
.threeDEffect{
color: white;
text-shadow: 2px 2px 4px black;
}
.multiEffect{
color:yellow;
text-shadow: 2px 2px 2px black,
0 0 25px blue,
0 0 5px darkblue;
}
</style>
</head>
<body>
<h3>텍스트 그림자 만들기</h3>
<hr>
<div class="dropText">Drop Shadow</div>
<div class="redText">Color Shadow</div>
<div class="blurText">Blur Shadow</div>
<div class="glowEffect">Glow Effect</div>
<div class="wordArtEffect">WordArt Effect</div>
<div class="threeDEffect">3D Effect</div>
<div class="multiEffect">Multiple Shadow Effect</div>
</body>

반응형
'HTML+CSS+Javascript > CSS3' 카테고리의 다른 글
| [CSS3] div 사이에 공백 제거하기 (0) | 2021.07.06 |
|---|---|
| 7. 마우스 커서 (0) | 2020.03.10 |
| 5. 배경 (0) | 2020.03.09 |
| 4. 박스 스타일 (0) | 2020.03.09 |
| 3. 색과 텍스트 꾸미기 (0) | 2020.03.09 |


