- 색
CSS는 주로 색이름, HEX코드(16진수), RGB코드(10진수)로 색 이름을 표현한다.
색 이름으로 표현하는 것은 140여개로 한계가 있으므로, 주로 이용하는 방법은 HEX 코드 방식이다.
<div style="background-color: deepskyblue;">deepskyblue(#00BFFF)</div>
<div style="background-color: brown;">brown(#A52A2A)</div>
<div style="background-color: fuchsia;">fuchsia(#FF00FF)</div>
<div style="background-color: darkorange;">darkorange(#FF8C00)</div>
<div style="background-color: #008B80;">darkcyan(#008B80)</div>
<div style="background-color: #6b8e23;">oliverab(#6b8e23)</div>

다음과 같이 HEX 코드, 색 이름 둘 다 색 출력이 가능하다.
-텍스트
텍스트에 주로 사용되는 프로퍼티는 다음과 같다.
- text-indent : 들여쓰기
- text-align : 정렬
- text-decoration : 텍스트 꾸미기
<style>
h3{
text-align: center;
}
span{
text-decoration: line-through;
}
strong{
text-decoration: overline;
}
.p1{
text-indent: 3em;
text-align: justify;
}
.p2{
text-indent: 1em;
text-align: center;
}
</style>
</head>
<body>
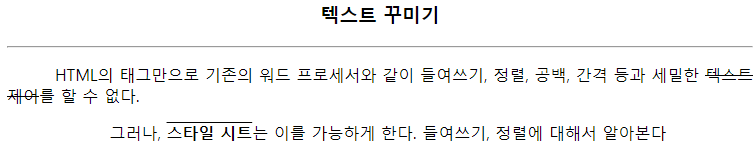
<h3>텍스트 꾸미기</h3><hr>
<p class="p1">HTML의 태그만으로 기존의
워드 프로세서와 같이 들여쓰기, 정렬, 공백,
간격 등과 세밀한 <span>텍스트 제어</span>를
할 수 없다. </p>
<p class="p2">그러나,
<strong>스타일 시트</strong>는 이를
가능하게 한다. 들여쓰기, 정렬에 대해서
알아본다</p>
</body>

다음과 같이 em<은 글자수 단위이다. 예시에서 3em이라고 정의되었으므로, 3글자 띄워쓰기가 되었다.
text-align 설정이 된 h3 태그와 p2 태그의 경우는 center값을 받아 중앙정렬이 되었다.
span 태그와 strong 태그는 밑줄을 각각 overline, line-through 값을 받아 윗줄, 중앙줄이 그였다. 마찬가지로 underline을 사용하면 밑줄을 그을 수 있다.
-폰트
폰트는 글자체이다. 글자에 삐침이 있는 경우 serif라고 부르며, 삐침이 없는 경우는 Sans-Serif 형이라고 부른다. 또 모든 글자의 폭이 동일한 폰트를 Monospace형이라고 부른다.
- font-family : 폰트 패밀리
- font-size : 폰트 사이즈
- font-style : 폰트 스타일
- font-weight : 폰트 굵기
- font : 전체 프로퍼티
<head>
<style>
body{
font-family: 'Times New Roman', Times, serif
}
h3{
font:italic bold 40px consolas,sans-serif
}
</style>
</head>
<body>
<h3>Consolas font</h3>
<hr>
<p style="font-weight: 900;">font-weight: 900</p>
<p style="font-weight: 100;">font-weight: 100</p>
<p style="font-style: italic;">font-style: italic</p>
<p style="font-style: oblique;">font-style: oblique</p>
<p>현재의 크기의
<span style="font-size: 1.5em;">1.5배</span>크기로
</p>
</body>

font-family는 폰트 이름을 지정한다. 만일, 브라우저에서 지원되지 않는 폰트일 경우, 여러개의 폰트를 지정하여 우선순서를 지정한다.(마지막 serif의 경우, 유사한 serif 형 글씨 중 하나가 출력된다.)
font는 지정하고 싶은 폰트 프로퍼티 전체를 설정한다.
font-style은 normal, italic, oblique중 하나를 지정하는데, italic은 필기체, oblique는 약간 기울인 스타일이다.
(대체로 italic과 oblique가 같게 출력된다.)
'HTML+CSS+Javascript > CSS3' 카테고리의 다른 글
| 6. 시각적 스타일 (0) | 2020.03.09 |
|---|---|
| 5. 배경 (0) | 2020.03.09 |
| 4. 박스 스타일 (0) | 2020.03.09 |
| 2. 셀렉터 (0) | 2020.03.05 |
| 1. CSS3 기초 (0) | 2020.03.05 |



