iOS의 Label은 한 줄만 입력할 수 있기 때문에 2줄 이상을 작성하려면 UITextView를 사용해야 한다.
이 때 uiTextView에서 줄의 갯수를 제한해주는 것이 .textContainer.maximumNumberOfLines, 끝줄임표를 해주는 것이 textContainer.lineBreakMode이다.

이렇게 뷰 하나와 옆의 텍스트뷰를 하나 두고,
import UIKit
class ViewController: UIViewController {
@IBOutlet var viewTest: UIView!
@IBOutlet var textView: UITextView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
updateView()
}
private func updateView() {
textView.textContainer.maximumNumberOfLines = 2
textView.textContainer.lineBreakMode = .byTruncatingTail
}
}다음과 같이 설정해주면..


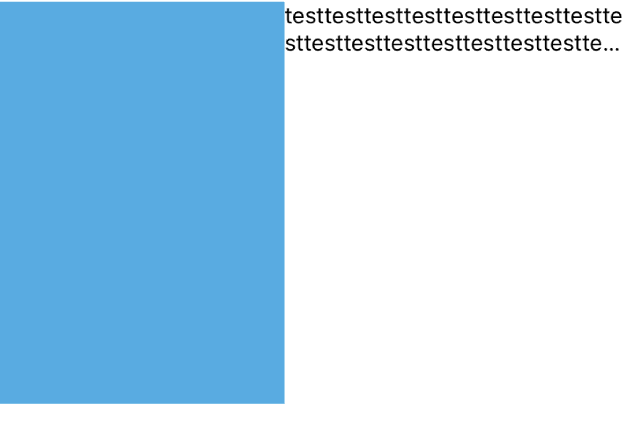
원래 세 줄짜리 뷰가 두 줄로 줄어들고, 말줄임표가 생긴 것을 볼 수 있다.
그런데 여기서, 거슬리는 점이 하나 있다.
분명히 스토리보드에서는 뷰의 마진과 텍스트뷰의 마진을 동일하게 설정했음에도 텍스트뷰 위로 약간의 여백이 생긴 것을 볼 수 있다. 이것을 억지로 수정해야한다.
이를 위해셔 아래 두 줄을 추가한다.
textView.textContainer.lineFragmentPadding = 0
textView.textContainerInset = .zero
이를 통해 다음과 같이 텍스트 뷰의 여백이 줄어드는 것을 볼 수 있다.


반응형
'IOS > IOS 스터디(Swift)' 카테고리의 다른 글
| Swift, iOS] 현재 존재하는 뷰 컨트롤러 확인하기. (0) | 2023.10.18 |
|---|---|
| [iOS / Swift] issue - safeArea가 0.0이 잡히는 문제 (0) | 2023.10.13 |
| [Xcodeproj] cocoapods : Unknown object version (56). (RuntimeError) 해결법 (0) | 2023.05.31 |
| Swift] TabbarController 사용 시 스토리보드 분리 (0) | 2023.05.31 |
| [iOS] FSCalendar, 캘린더 라이브러리(StoryBoard). (0) | 2022.11.24 |
