스토리보드는 가시성을 고려하여 한 파일마다 하나씩 두는 것이 좋다. 그런데 Xcode의 경우 처음 스토리보드에서 탭을 선언할 때 한 스토리보드 내에 두 개의 화면을 만들어버리는데, 이를 떼어놓는 방법이다.
우선, 내가 만들고 싶은 화면과, 이를 제어하는 Swift Controller을 하나 만든다.
(간단하게 넣는 것이므로 컨트롤러는 선언만 했습니다. 혹시 몰라 넣어두는 선언 코드를 접어둡니다.)
- ViewController.Swift
//
// SearchController.swift
// movie_csv
//
// Created by KGY on 2023/05/31.
//
import Foundation
import UIKit
class SearchController : UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
}
스토리보드의 이름을 지어주고. 앞서 만들어둔 뷰 컨트롤러와 연동시킵니다.

그리고 TabItem을 추가하여 원하는 탭 버튼 디자인을 만들어줍니다.
(여기서 탭 아이템을 추가하지 않으면 이후 연결할 때 해당 페이지로 접근하는 탭 버튼이 비어서 출력됩니다)

그리고 탭 컨트롤러가 있는 화면으로 돌아와서,
StoryBoard Reference 요소를 추가합니다. 그럼 아주 작은 요소가 하나 화면에 출력됩니다.

이를 클릭하여 인스펙터에서 연동될 스토리보드와 스토리보드 ID를 지정해줍니다(앞에서 스토리보드와 뷰 컨트롤를 연결할때 사용한 스토리보드 ID).

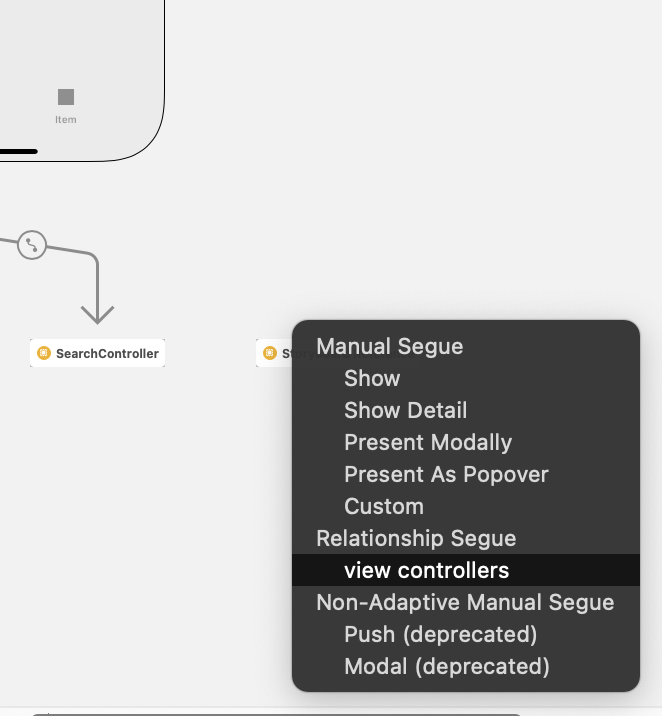
그 후, 탭 컨트롤러에서 컨트롤 + 드래그 하거나, 트랙패드 두 손 + 드래그 하여 스토리보드 레퍼런스에 줄로 연결하면

다음과 같은 메뉴가 뜨는데, 여기서 뷰 컨트롤러로 연결해줍시다.
그러면 회색 줄로 연결되면서, 탭 컨트롤러에 메뉴가 하나 더 늘어난 것을 볼 수 있습니다.
실제로 연결된 화면을 봅시다(화면 확인을 위해 라벨 하나를 넣어두었습니다)



