TextInput의 문제는 텍스트의 길이도 조절이 안되고.. 무엇을 입력해야하는지도 모르고.. iOS의 경우 키보드는 항상 대문자로만 나오며,,
아이폰을 써본 사람은 알겠지만 아이폰의 경우 잘못 입력하는 경우 자동수정이 된다. 특히 고유명사도 엉뚱한 값으로 자동수정이 되서 불편하다.

컴포넌트 루트 앱 파일
- App.js
import App from "./src/App";
export default App;
Input의 속성을 변경해본다. placeHolder의 경우 property를 받아서 적용해보자.
- ./component/Input.js
import React from "react";
import { Dimensions, useWindowDimensions } from "react-native";
import styled from "styled-components/native";
const StyledInput = styled.TextInput.attrs(({ theme }) => ({
placeholderTextColor : theme.main,
}))`
width: ${ ({ width }) => width - 40}px;
height: 60px;
margin: 3px 0;
padding: 15px 20px;
border-radius: 10px;
background-color: ${ ({ theme }) => theme.itemBackground};
font-size: 25px;
color: ${ ({ theme }) => theme.text};
`;
const Input = ({ placeholder }) => {
const width = useWindowDimensions().width
return <StyledInput
width = {width}
placeholder = {placeholder}
maxLength = {50} />;
};
export default Input;
- ../src/App.js
import React from "react";
import { StatusBar } from "react-native";
import styled, { ThemeProvider } from "styled-components/native";
import { theme } from "./theme"
import Input from "./component/Input";
const Container = styled.SafeAreaView`
flex: 1;
background-color: ${({ theme }) => theme.background };
align-items: center;
justify-content: flex-start;
`;
const Title = styled.Text`
font-size: 40px;
font-weight: 600;
color: ${({ theme }) => theme.main };
align-self: flex-start;
margin: 0px 20px;
`;
export default function App() {
return (
<ThemeProvider theme = {theme}>
<Container>
<StatusBar
barStyle= "light-content"
backgroundColor={ theme.background }
/>
<Title>TODO List</Title>
<Input placeholder = "+ Add a Task" />
</Container>
</ThemeProvider>
);
}
스타일드 컴포넌트를 통해 attr로 테마가 가지는 속성 값 중 하나를 적용하고,
Input을 호출할때 프로퍼티로 placeHolder값을 넣어 Input속성 중에 placeHolder이 프로퍼티의 값으로 나타나게 한다.
maxLength를 통해 최대 글자수를 제한한다.
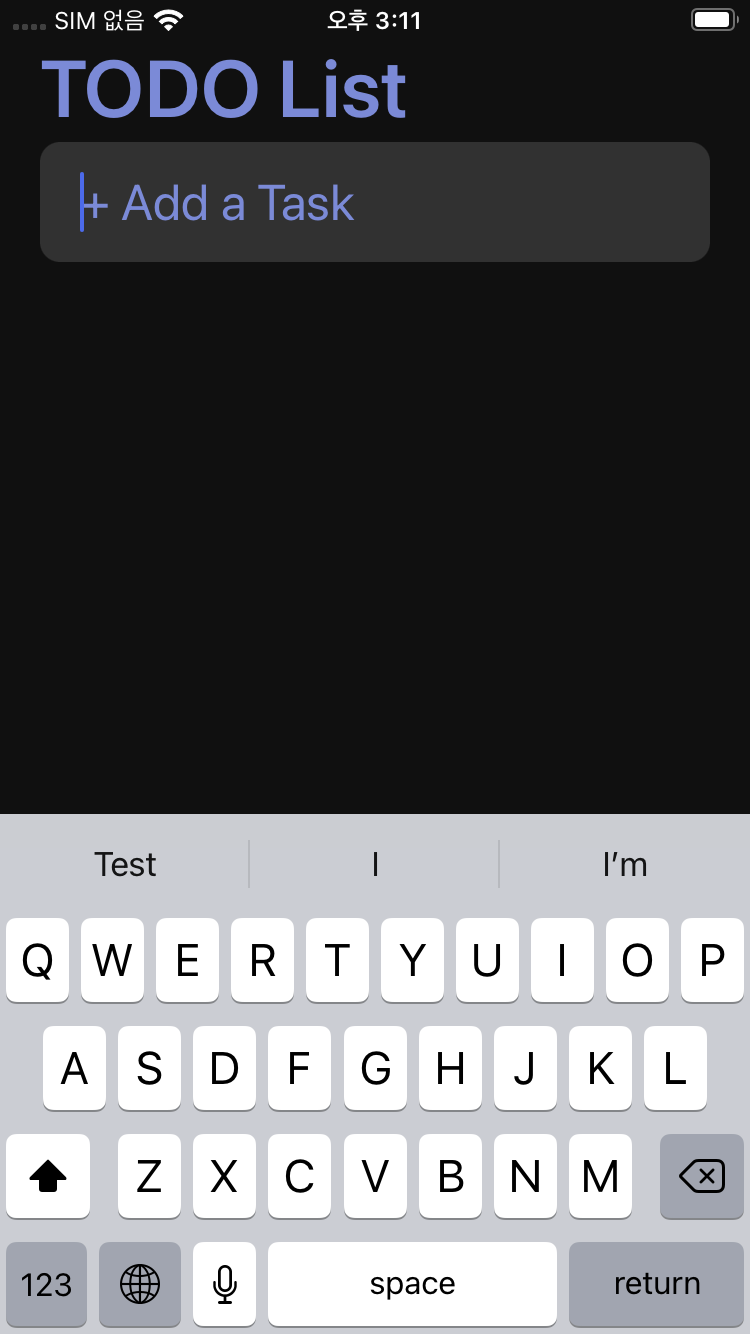
결과를 보면..

placeHolder이 정상적으로 들어갔고, placeHolderTextColor의 컬러도 attr에서 지정한 속성으로 정상적으로 들어간것을 확인했다.
이제 키보드를 변경하는 속성을 보자.
- ../component/Input.js
...
const Input = ({ placeholder }) => {
//const width = Dimensions.get('window').width;
const width = useWindowDimensions().width
return <StyledInput
...
autoCapitalize = "none"
autoCorrect = {false}
returnKeyType = "done"
keyboardAppearance = "dark"/>;
};
...
autoCapitalize의 경우 강제 대문자를 설정한다.
이 속성은 다음과 같은데
- characters: 모든 문자
- words: 각 단어의 첫 글자
- sentences: 각 문장의 첫 글자(기본값)
- none: 아무것도 자동 대문자화하지 않는다.
다음과 같은 네 가지를 가진다. 원하는 것을 선택한다.
autoCorrect는 자동수정을 설정한다.
자동수정 활성화는 true, 비활성화는 false이다.
returnKeyType은 리턴키(우측 하단)의 형태를 결정한다.
속성은 다음과 같다.
이 때 속성이 안드로이드만 되는게 있고, 아이폰만 되는게 있고, 전체 플랫폼 다 되는 케이스가 있다.
크로스 플랫폼
- done
- go
- next
- search
- send
안드로이드 전용
- none
- previous
iOS 전용
- default
- emergency-call
- join
- route
- yahoo
keyboardAppearance은 아이폰만 적용되며, dark, light, default 세 가지가 있다.
dark 는 어두운 키보드,
light 는 밝은 키보드,
default 는 기본값으로 적용된다.
이외에 다양한 속성값은 여기서 확인한다.
https://reactnative.dev/docs/textinput
TextInput · React Native
A foundational component for inputting text into the app via a keyboard. Props provide configurability for several features, such as auto-correction, auto-capitalization, placeholder text, and different keyboard types, such as a numeric keypad.
reactnative.dev
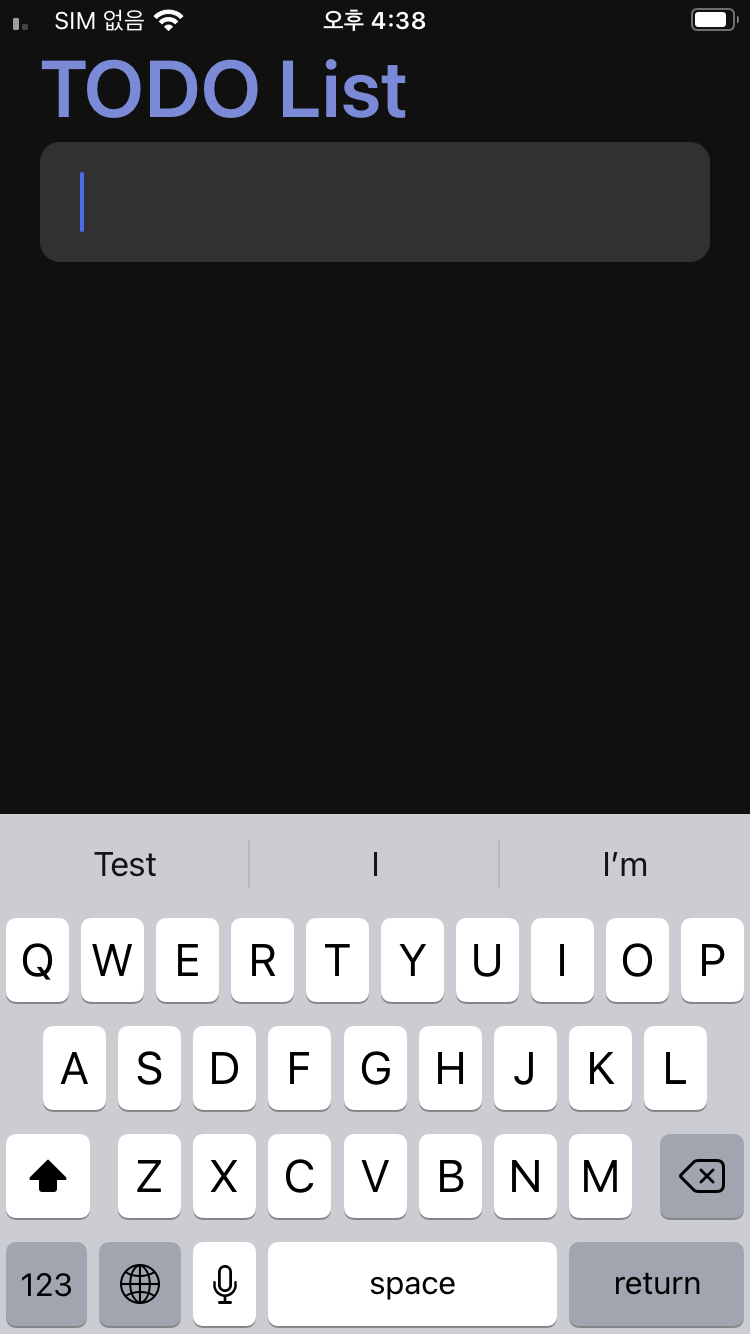
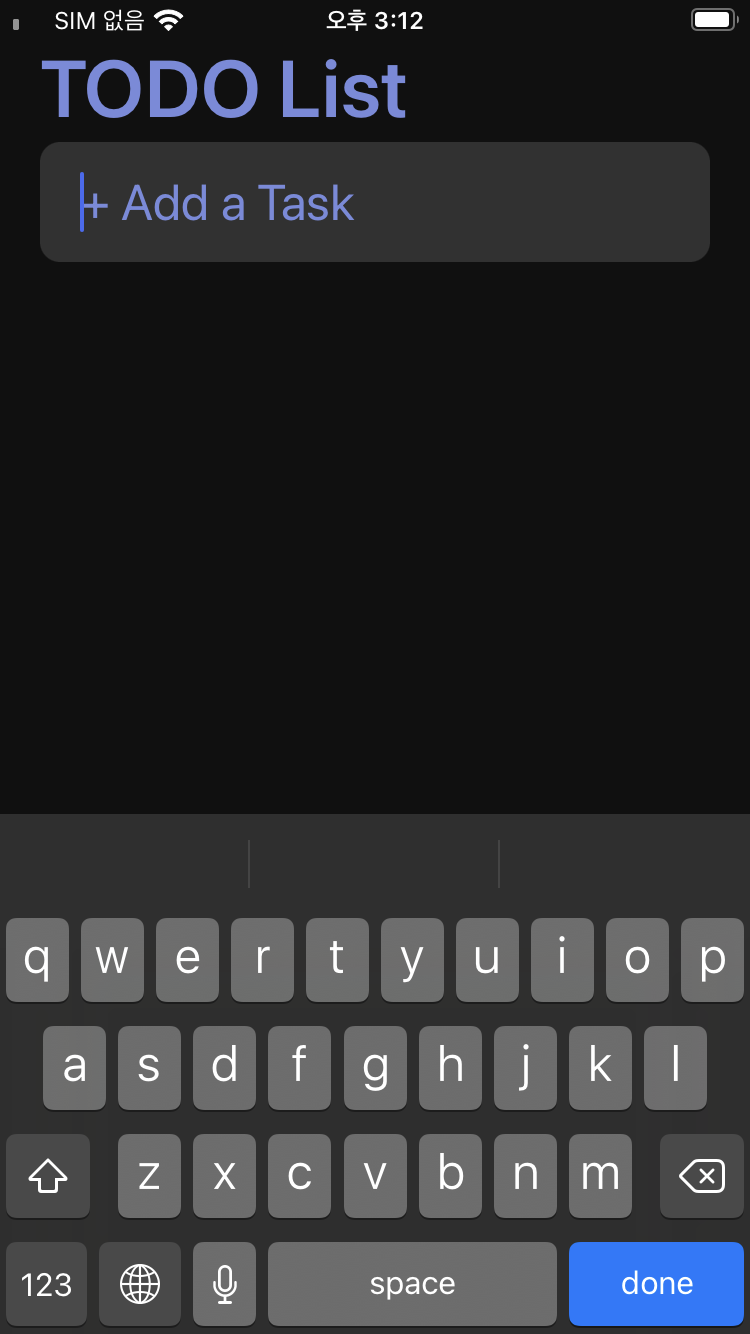
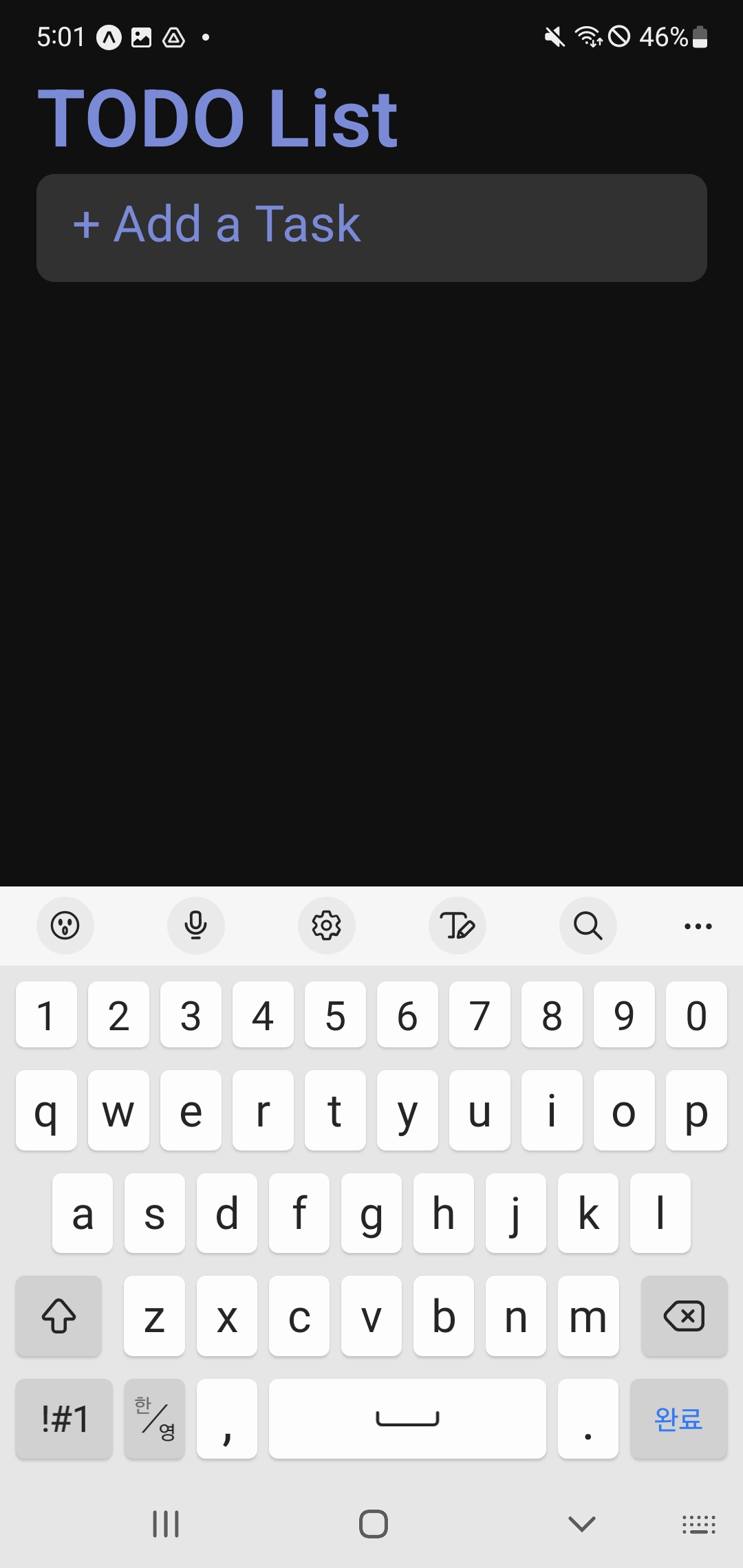
해당 값을 적용하면


보면 다 적용되어 있는데, 키보드 테마만 적용되지 않는 것이 보인다.
'Hybrid > React Native' 카테고리의 다른 글
| 리액트 네이티브] 16. Image (0) | 2023.02.08 |
|---|---|
| 리액트 네이티브] 15. propTypes (0) | 2023.02.01 |
| 리액트 네이티브] 13. Dimensions (0) | 2023.01.31 |
| 리액트 네이티브] 12. SafeAreaView와 StatusBar (0) | 2023.01.31 |
| 리액트 네이티브] 11. 스타일드 컴포넌트 (0) | 2023.01.30 |



