컴포넌트들을 자유롭게 정렬할수도 있다.
기본적으로 컴포넌트는 위에서 아래로 쌓인다. 이 때 flexDirection 속성을 통해 컴포넌트가 쌓이는 방향을 변경할 수 있다.
flexDirection은 네 가지 값이 있다.
- column : 세로 방향(기본)
- column-reverse : 세로 방향 역순
- row : 가로 방향
- row-reverse : 가로 방향 역순
- ./component/Flex.js
import React from "react";
import { View, Text, StyleSheet } from "react-native";
export const ColumnExample = () => {
return (
<View style={[styles.flexDirectionColumn]}>
<View style = {[styles.boxDesign, styles.boxColor1]}>
<Text>
A
</Text>
</View>
<View style = {[styles.boxDesign, styles.boxColor2]}>
<Text>
B
</Text>
</View>
<View style = {[styles.boxDesign, styles.boxColor3]}>
<Text>
C
</Text>
</View>
</View>
);
};
const styles = StyleSheet.create({
flexDirectionColumn : {
width: '100%',
flexDirection: "column",
// flexDirection: "column-reverse",
// flexDirection: "row",
// flexDirection: "row-reverse",
},
boxDesign : {
width : 50,
height : 50,
},
boxColor1 : {
backgroundColor: '#A9A0FC',
},
boxColor2 : {
backgroundColor: '#ffafd8',
},
boxColor3 : {
backgroundColor: '#ACB890',
},
});
-./src/App.js
import React from "react";
import {StyleSheet, View, Text} from "react-native";
import { viewStyle, textStyle } from "./styles";
import { ColumnExample } from "../component/Flex";
const App = () => {
return (
<View style = {viewStyle.container}>
<ColumnExample />
</View>
);
};
...



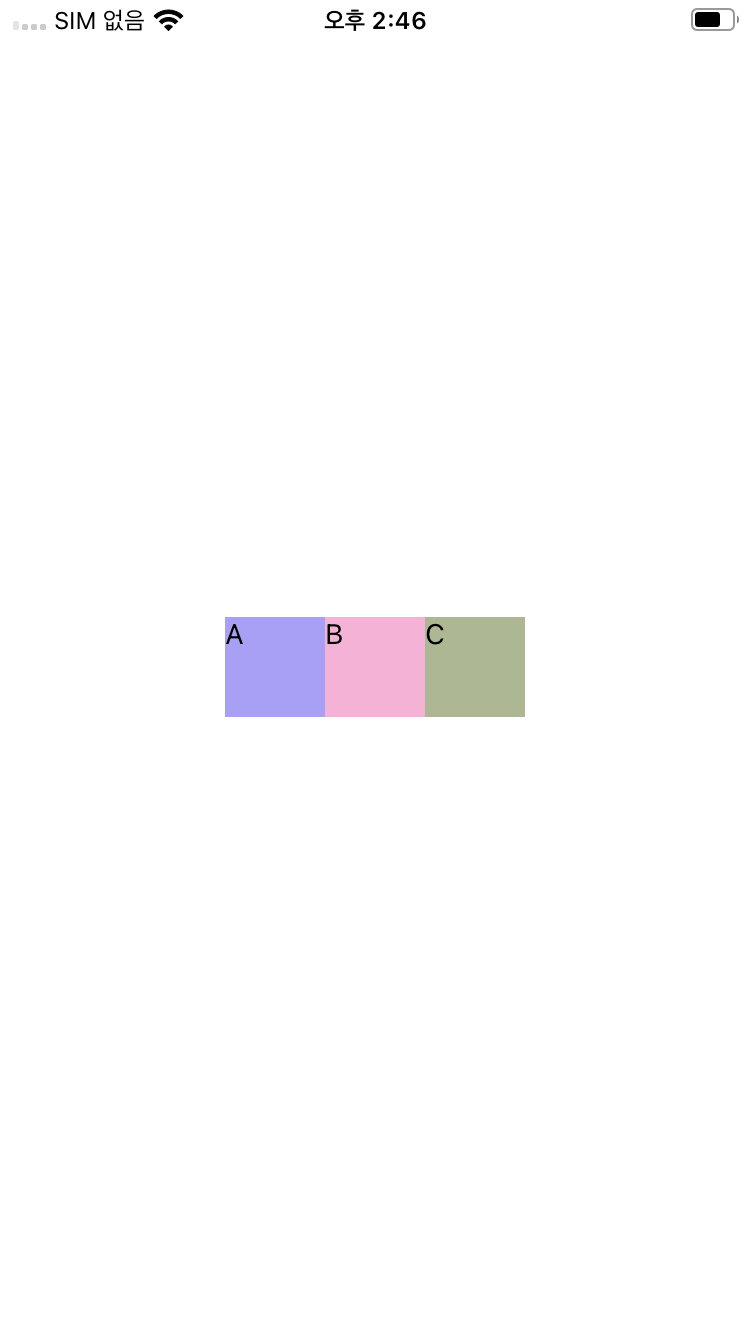
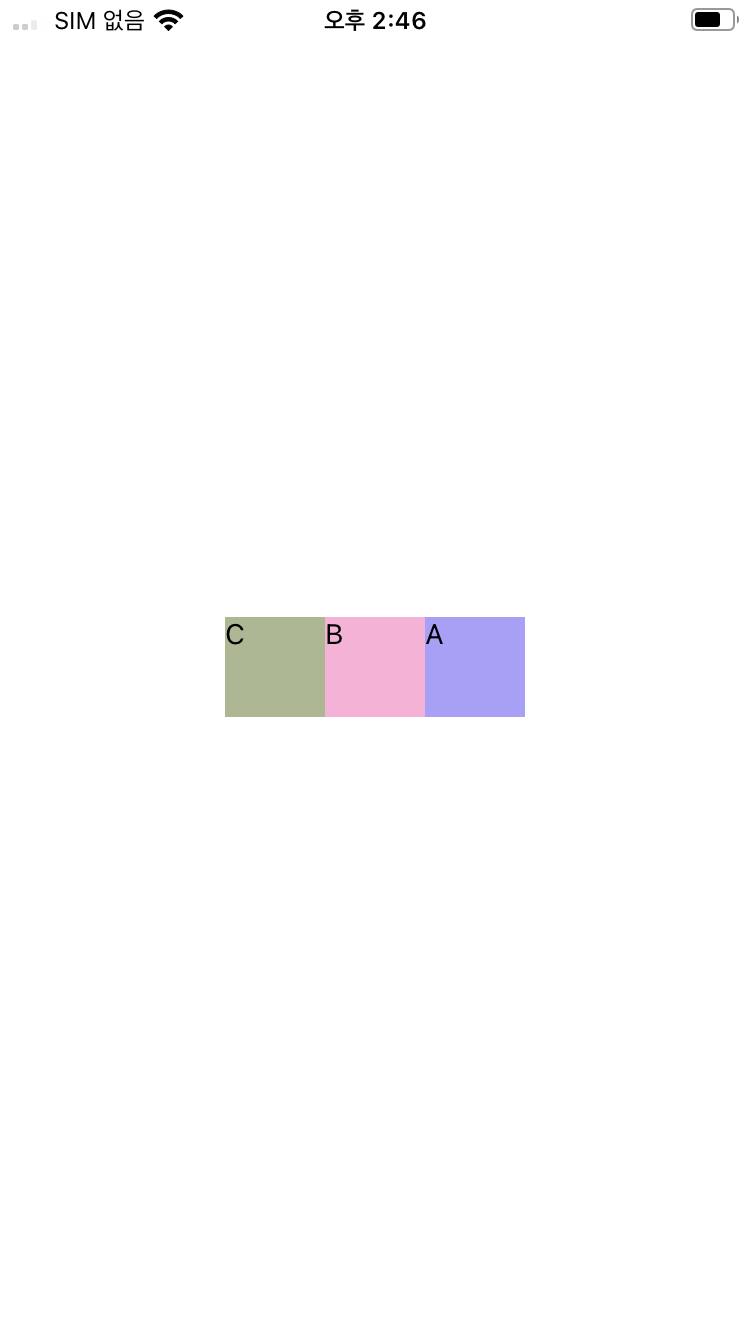
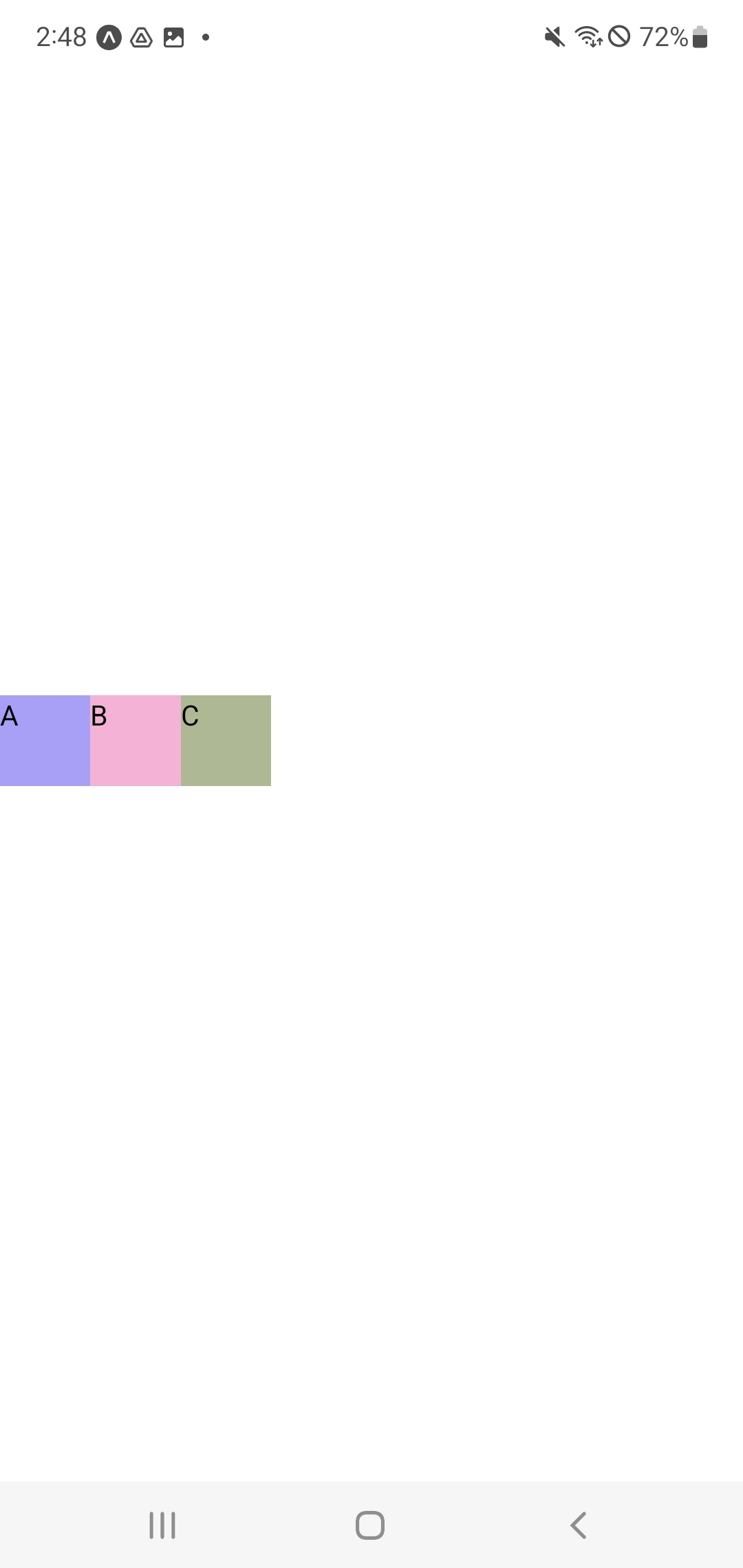
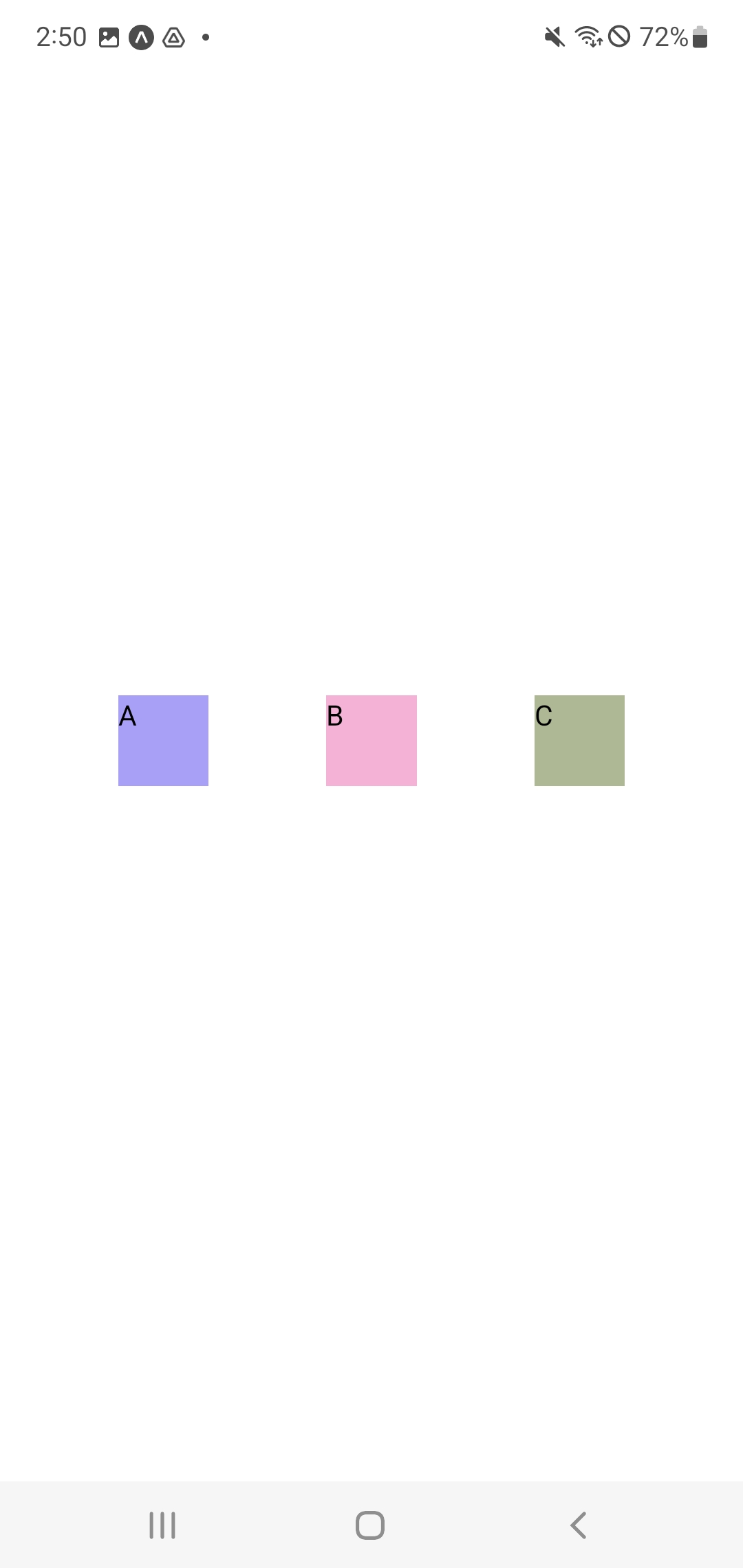
차례대로 column, column-reverse, row, row-reverse 를 적용한 이미지이다. 정렬방식과 순서가 변경되는 것을 확인할 수 있다.
컴포넌트를 쌓을 방향을 정하면, 컴포넌트를 정렬할 수 있는 방법이 있다.
justifyContent와 alignItem이 해당값이다.
column이면 justifyContent는 세로, alignment는 가로이고
row이면 justifyContent는 가로, alignment는 세로이다.
먼저 justifyContent부터 보자.
- flex-start: 시작점에서 정렬(기본값)
- flex-end: 끝에서 정렬
- center: 중앙 정렬
- space-between: 컴포넌트 사이의 공간을 동일하게 변경
- space-around: 컴포넌트 사이의 주변 공간을 동일하게 변경
- space-evenly: 컴포넌트 사이의 공간과 양 끝에 공간을 동일하게 변경
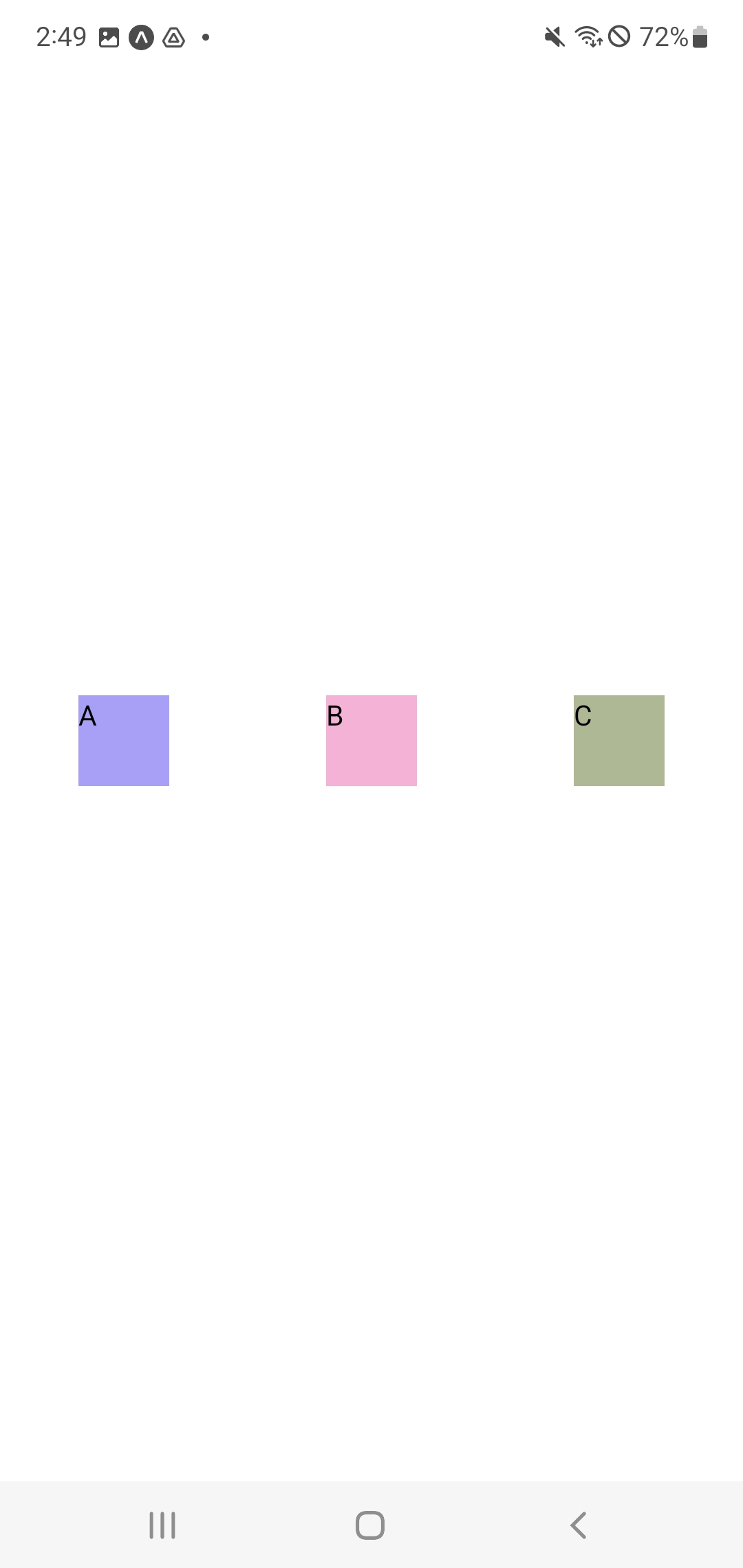
이번에 예시는 가로만 볼 것이다(대부분 가로로 쓸거라서!)
flexDirection을 row로 설정해보고 넓이를 설정한다.
flex에서 변경해보자.
- ./component/Flex.js
...
const styles = StyleSheet.create({
flexDirectionColumn : {
width: '100%',
flexDirection: "row",
justifyContent: "flex-start",
// justifyContent: "flex-end",
// justifyContent: "center",
// justifyContent: "space-between",
// justifyContent: "space-around",
// justifyContent: "space-evenly",
},
boxDesign : {
width : 50,
height : 50,
},
boxColor1 : {
backgroundColor: '#A9A0FC',
},
boxColor2 : {
backgroundColor: '#ffafd8',
},
boxColor3 : {
backgroundColor: '#ACB890',
},
});





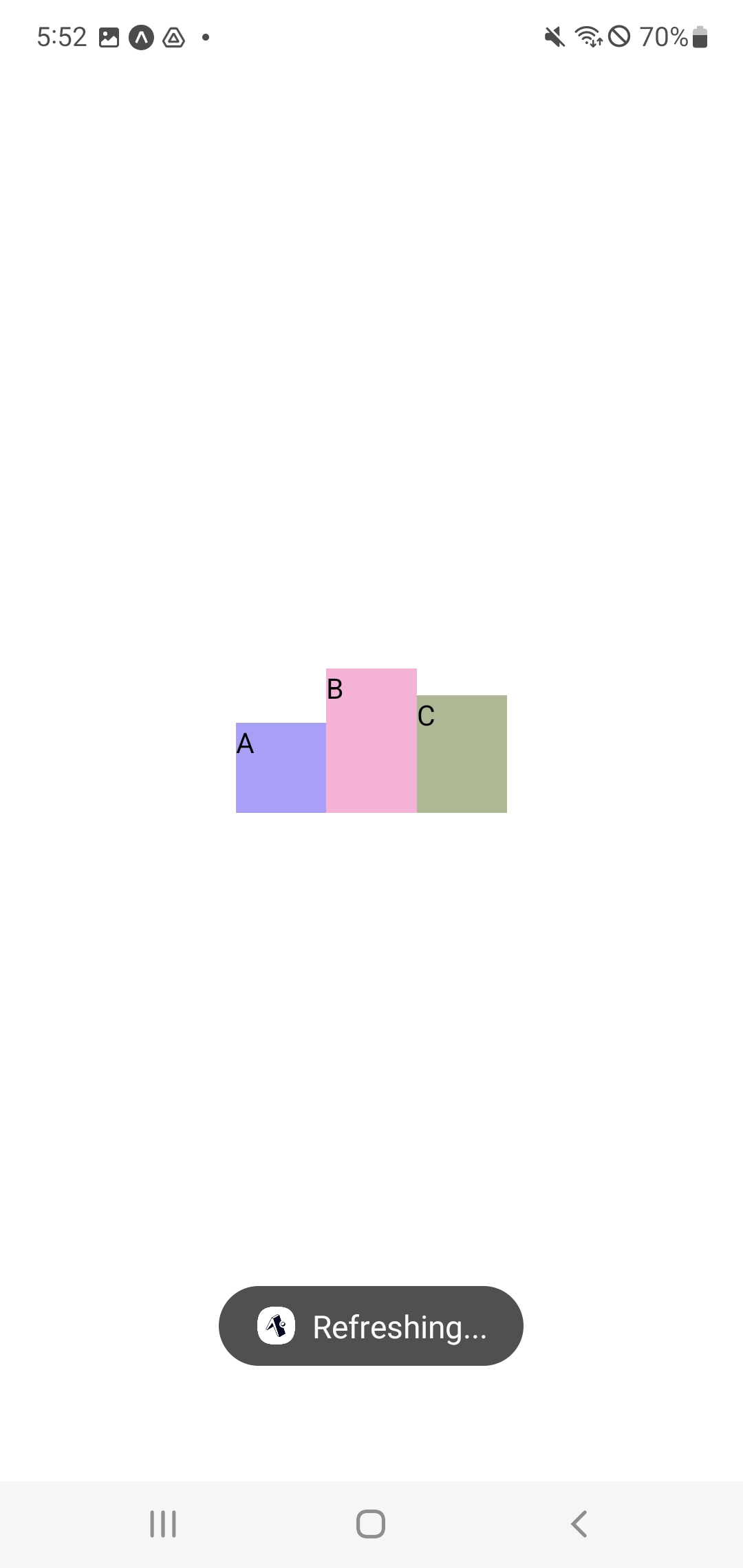
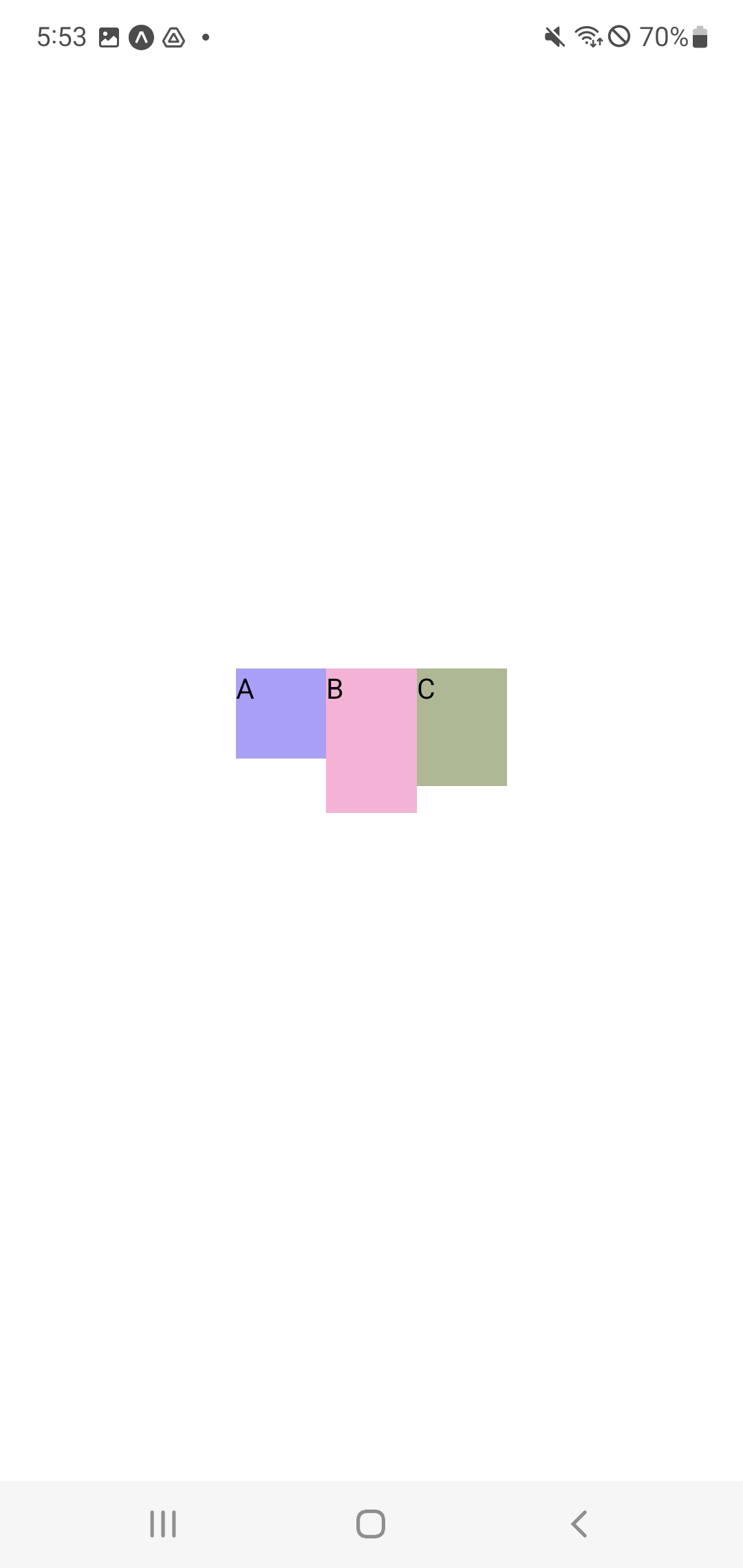
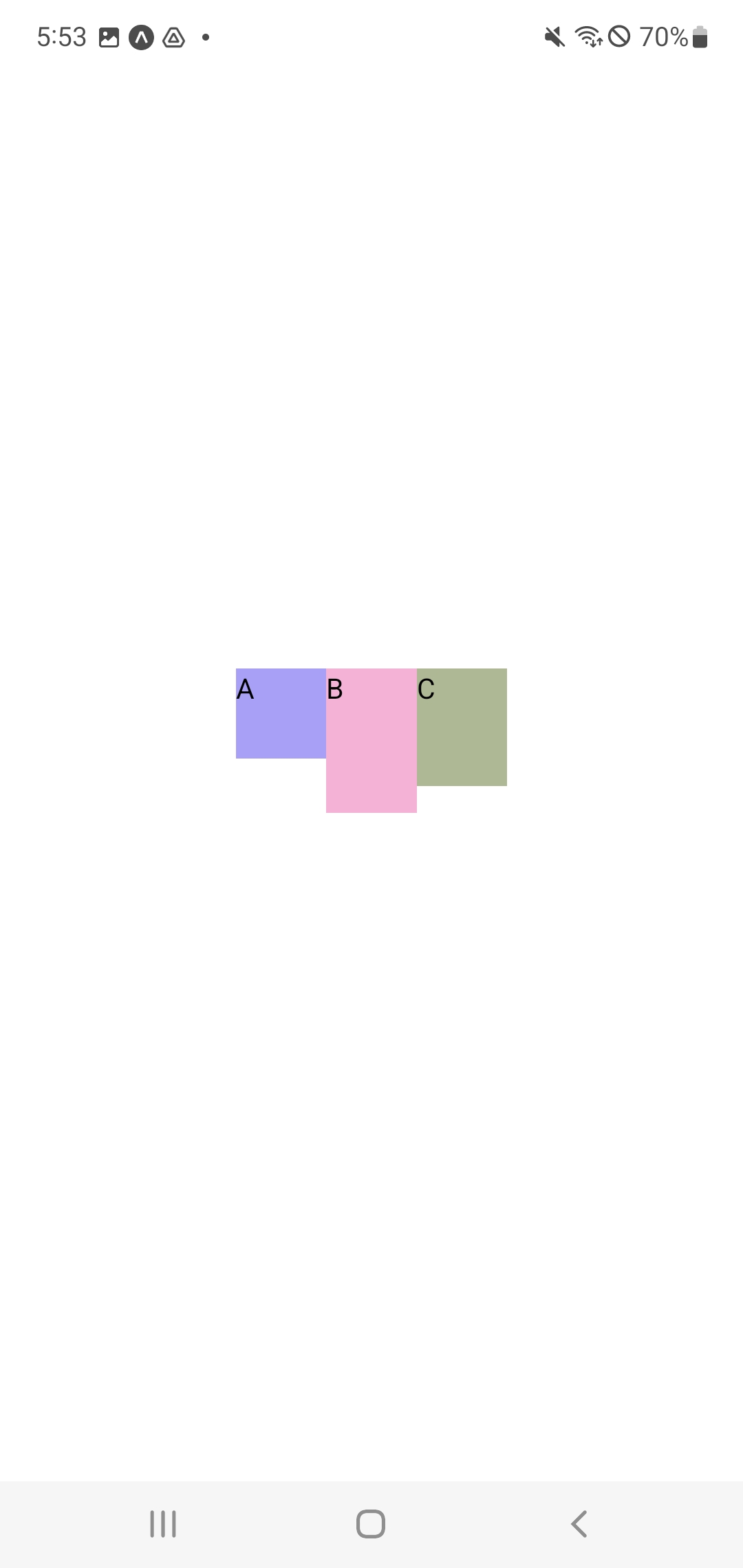
마지막으로 aligment를 보자.
- flex-start : 시작점에서 시작
- flex-end : 끝점에서 시작
- center : 가운데 정렬
- stretch : 해당 방향으로 컴포넌트 확장(?)
- baseline : 컴포넌트 내부의 텍스트 베이스 라인을 기준으로 정렬
이걸 확인하기 위해서는 요소 크기를 좀 조절할 필요가 있다.
박스 세 개에 디자인 요소를 부여하고 alignment를 부여해보자.
const styles = StyleSheet.create({
flexDirectionColumn : {
width: '100%',
flexDirection: "row",
justifyContent: "center",
// alignItems: "flex-start",
// alignItems: "flex-end",
// alignItems: "center",
// alignItems: "stretch",
alignItems: "baseline",
},
boxDesign1 : {
width : 50,
height : 50,
},
boxDesign2 : {
width : 50,
height : 80,
},
boxDesign3 : {
width : 50,
height : 65,
},
boxColor1 : {
backgroundColor: '#A9A0FC',
},
boxColor2 : {
backgroundColor: '#ffafd8',
},
boxColor3 : {
backgroundColor: '#ACB890',
},
});




일단 flex-start, flex-end, center은 차이가 굉장히 많이 나는데, stratch와 baseline은 큰 차이가 안 나는데 언제 차이를 발견하면 업데이트 하도록 하겠다 ㅜㅠ
'Hybrid > React Native' 카테고리의 다른 글
| 리액트 네이티브] 11. 스타일드 컴포넌트 (0) | 2023.01.30 |
|---|---|
| 리액트 네이티브] 10. 그림자 (0) | 2022.12.19 |
| Metro-bundler 웹이 사라졌다? (0) | 2022.12.14 |
| 리액트 네이티브] 8. flex와 범위 (0) | 2022.12.14 |
| 리액트 네이티브] 7. 스타일 적용 (0) | 2021.10.07 |


