참고 블로그 :
스크롤 시 한 영역씩 이동
안녕하세요 :) 오늘은 포트폴리오에서 많이 사용하는 스크롤 시 영역이 이동되는 쿼리를 해볼까 합니다 이전 포스팅에서 JS플러그인을 소개하는 글에서 처음으로 소개했던 플러그인을 사용해도
chpofo.tistory.com
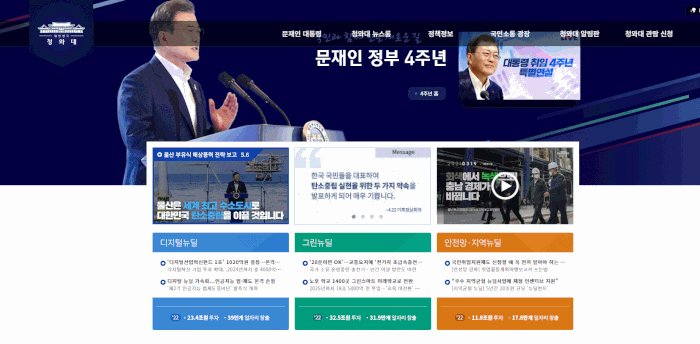
청와대 홈페이지를 본 적 있는 사람(이 많진 않겠지만)은 한번쯤 본 적 있을텐데, 청와대 홈페이지는 스크롤마다 한 섹션씩 이동한다.

이렇게 부드러운 액션 스크롤을 구현한다.
원리는
스크롤 액션 block - 스크롤 1회를 eventListener로 호출 - 호출 시 현재 섹션의 페이지 판단 - 휠이 움직일때의 delta값을 판단해서 아래로 내리는 스크롤인지 위로 올리는 스크롤인지 판단 - if section 1이나 section last일때는 스크롤 액션 중지(return ; ) - else 1회 스크롤 시 브라우저 전체 높이로(height : 100%) 아래 혹은 위로 이동해서 섹션 이동
이다.
1. scrollActionBlock
파이어폭스와 크롬에서 지원하는 기능을 이용한다. 휠의 전체적인 기능을 막을 것이다.
일단 코드를 본다.
window.addEventListener("wheel", function(e){
e.preventDefault();
},{passive : false});(마치 오버라이딩 같다.)
윈도우가 로드될 때 휠 이벤트를 변경시키는데, e.preventDefault() 라는 함수가 보인다. 저 함수는 이벤트 함수를 받아서 윈도우의 기본 이벤트를 차단한다.
passive 함수는 이 함수가 작동하는지에 대해 능동적 감시를 수행하는데, passive : false로 두면 감시가 일어나지 않기 때문에 당연히 그냥 원천 차단해버린다.
2. 뷰 구성
html은 간단하다. 아, 스크립트 부분에 jQuery는 추가해두자. 섹션은 네 개로 구성한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="http://code.jquery.com/jquery-latest.js"></script>
<title></title>
</head>
<body>
<div class="section" id="section1">
<div id = "section1_detail">
</div>
</div
><div class="section" id="section2"></div
><div class="section" id="section3"></div
><div class="section" id="section4"></div>
</body>
</html>
다음 CSS를 보자.
html {
overflow: hidden;
}
html, body {
display: block;
width: 100%;
height: 100%;
margin: 0;
}
.section {
width: 100%;
height: 100%;
position: relative;
}
#section1 {
background-color: aliceblue;
}
#section2 {
background-color: lightpink;
}
#section3 {
background-color: coral;
}
#section4 {
background-color: aqua;
}overflow hiddne을 통해 먼저 브라우저 옆의 스크롤 바를 숨긴다.
보이는 html과 body를 100%로 지정하고, 각 섹션 역시 100%로 지정하면, 한 섹션이 브라우저 가득 화면을 채우게 된다.
js에서는 html을 변수로 두고 scrollTop을 통해 js 로드 시 혹시라도 만약에 뷰의 Yposition이 0이 아닐 경우를 대비해 다음과 같은 값을 추가한다.
var mHtml = $("html");
var page = 1;
mHtml.animate({scrollTop : 0},10);(page는 나중에 쓰는 변수이다)
3. 휠 이벤트 처리
이제 브라우저 윈도우에서 일어나는 휠의 이벤트 모션을 받아 처리하자.
$(window).on("wheel", function(e) {
if(mHtml.is(":animated")) return;
if(e.originalEvent.deltaY > 0) {
if(page == 4) return;
page++;
} else if(e.originalEvent.deltaY < 0) {
if(page == 1) return;
page--;
}
var posTop =(page-1) * $(window).height();
mHtml.animate({scrollTop : posTop});
})만약 스크롤 애니메이팅 중일땐 바로 휠 애니메이션을 리턴한다.
deltaY는 휠의 이동량을 의미하는데, delta>0이라는 것은 휠을 아래로 내리는 모션을 의미한다. 페이지 끝까지 내렸을때는, return을 통해 휠이동 모션을 방지한다.
delta<0일때도 마찬가지다. deltaY가 음수라면 당연히 휠을 위로 올리는 모션을 의미한다. 처음으로 끝까지 올렸을때는, return을 통해 휠이동 모션을 방지한다.
증감연산자를 통해 휠 이동 후에 위치하는 페이지를 전역변수에 삽입한다.
이제 Y 값을 이동시키기만 하면 되는데, posTop 부분을 주목하자. 이 부분은 각 섹션의 Top 부분을 의미한다.
1페이지일때 posTop은 얼마일까? 0이다. 2페이지일때는? 1페이지 바로 아래에 위치해야하니까, 딱 1페이지만큼의 높이만큼 움직이면 된다.
2페이지일때 posTop은 얼마일까? section1의 높이만큼 이다. 3페이지일때는? 2페이지 바로 아래에 위치해야하니까, section1과 section2의 높이의 합만큼 움직이면 된다.
만약 현재 섹션이 1이고, 휠을 아래로 내려 섹션 2로 이동한다.
if 함수를 통해 ++를 받아 2가 되었다.
이동하는 섹션의 크기는 section 하나만큼의 크기가 되야 하므로, 현재 지정되어있는 섹션에서 - 1 하고 윈도우 높이를 계산해 scrollTop 모션을 만든다.
반대를 생각해볼까?
만약 현재 섹션이 4고, 휠을 아래로 내려 섹션 3으로 이동한다.
if 함수를 통해 --를 받아 3이 되었다.
이동하는 섹션의 크기는 2의 아래에 있어야 하므로, 현재 지정되어있는 섹션에서 - 1 하고 윈도우 높이를 계산하면 딱 window 높이가 나온다.
다음 방식으로 구현하면 다음과 같은 것이 나온다.

속도는 scrollTop부분의 애니메이션 속도를 부여해서 속도를 조절하면 된다.
안드로이드 같은 경우는 transpolation을 통해 linear, acclation, overShoot 등의 이펙트 모션을 구현 가능한데, 자바 스크립트는 모르겠다. 찾아보는걸로 ^-^
+ 21.09.09 수정)
transpolation을 CSS 에서 하는 법을 찾았다.
transition: all 1s cubic-bezier(0.340, -0.600, 0.515, 1.570);translation 속성으로 움직일 수 있다.
https://matthewlein.com/tools/ceaser
Ceaser - CSS Easing Animation Tool - Matthew Lein
Choose an easing type and test it out with a few effects. If you don’t quite like the easing, grab a handle and fix it. When you’re happy, snag your code and off you go. Now that we can use CSS transitions in all the modern browsers, let’s make them
matthewlein.com
다음을 이용하면 해당 속성에 대한 자동적인 CSS 코드를 얻을 수 있다.
div사이 공백 정리하는 법
https://itstudy-mary.tistory.com/370?category=899347
[CSS3] div 사이에 공백 제거하기
스타트업 개발자다 보니 회사에서 별걸 다 개발하는데, 웹 부분 섹션 스크롤링 구현하는데 희한하게 div 사이에 공백이 생겨서 스크롤링이 희한하게 일어나는것이다...... (티스토리 오류 같은데,
itstudy-mary.tistory.com
'HTML+CSS+Javascript > Javascript' 카테고리의 다른 글
| JavaScript] fabric.js 를 이용하여 마우스 포인터를 따라 직선 긋기 (0) | 2021.05.04 |
|---|---|
| Javascript] 강력한 캔버스 라이브러리, fabric (0) | 2021.04.08 |
| 12. HTML 문서의 동적 구성 (0) | 2020.03.13 |
| 11. document (0) | 2020.03.13 |
| 10. DOM 객체 다루기 (0) | 2020.03.12 |



