이미 로드가 완료된 HTML문서에도 새로운 HTML 코드를 추가할 수 있다. 이를 가능하게 해주는 프로퍼티가 createElement 이다.
<script>
function createDIV(){
obj=document.getElementById("parent");
newDiv=document.createElement("div");
newDiv.innerHTML="새로 생성된 DIV입니다.";
newDiv.setAttribute("id","myDiv"); //새롭게 만들어지는 div 태그에 id저장
newDiv.style.backgroundColor="yellow";
//익명 함수
newDiv.onclick=function (){
p=this.parentElement; //부모 HTML 태그 요소
p.removeChild(this);//자신을 부모태그로부터 제거
};
obj.appendChild(newDiv);//body에 자식 태그로 추가
}
</script>
</head>
<body id="parent">
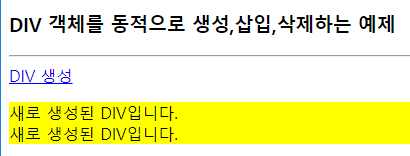
<h3>DIV 객체를 동적으로 생성,삽입,삭제하는 예제</h3><hr>
<a href="javascript:createDIV()">DIV 생성</a><p></p>


다음처럼 DIV 버튼을 누르면 새로운 div가 생성되게 된다.
즉, 새로운 태그가 생기게 된다.
반응형
'HTML+CSS+Javascript > Javascript' 카테고리의 다른 글
| JavaScript] fabric.js 를 이용하여 마우스 포인터를 따라 직선 긋기 (0) | 2021.05.04 |
|---|---|
| Javascript] 강력한 캔버스 라이브러리, fabric (0) | 2021.04.08 |
| 11. document (0) | 2020.03.13 |
| 10. DOM 객체 다루기 (0) | 2020.03.12 |
| 9. HTML DOM 개요 (0) | 2020.03.12 |



