- DOM객체의 CSS3 스타일 동적 변화
DOM객체의 스타일은 DOM 객체의 style 프로퍼티로 접근할 수 있다. 단, DOM 객체를 이용할 때는, background-color 처럼 (-)를 사용하지 않고 backgroundColor 등으로 표현한다.
<script>
function change(){
var span=document.getElementById("mySpan");
span.style.color="green";
span.style.fontSize="30px";
span.style.display="block";
span.style.width="6em";
span.style.border="3px dotted magenta";
span.style.margin="20px";
}
function change1(){
var span=document.getElementById("mySpan");
span.style.color="red";
span.style.fontSize="";
span.style.display="";
span.style.width="";
span.style.border="";
span.style.margin="";
}
</script>
</head>
<body>
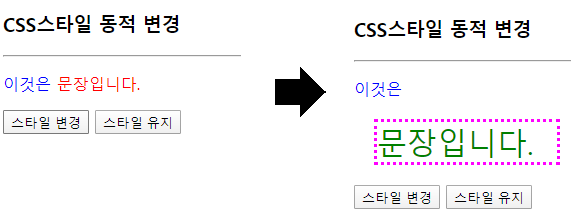
<h3>CSS스타일 동적 변경</h3><hr>
<p style="color:blue" >이것은
<span id="mySpan" style="color:red">문장입니다. </span>
</p>
<input type="button" value="스타일 변경" onclick="change()">
<input type="button" value="스타일 유지" onclick="change1()">
</body>

다음과 같이 getElement속성으로 아이디를 한정하고, 아이디 내부의 span 객체 프로퍼티를 설정해서 CSS 스타일을 변경할 수 있다.
-DOM 객체의 innerHTML 프로퍼티
innerHTML을 이용하면 태그 사이의 HTML을 컨텐츠를 읽을 수 있게 해준다.
<title>Document</title>
<script>
function change(){
var p=document.getElementById("firstP");
p.innerHTML="나의 <img src='media/dog.jpg' width=30%>강아지";
}
</script>
</head>
<body>
<p id="firstP" style="color: royalblue;" onclick="change()">여기에
<span style="color: saddlebrown;">클릭하세요.</span>
</p>
</body>

onclick 이벤트가 일어나면 innerHTML을 이용해 p내부의 컨텐츠를 읽어내고, p태그의 컨텐츠를 변경하는 자바스크립트 코드이다.
-this 키워드
<script>
function change(obj,size,color){
obj.style.color=color;
obj.style.fontSize=size;
}
function change2(){
t=document.getElementById("n1")
t.style.color="red";
t.style.fontSize="50px"
}
</script>
</head>
<body>
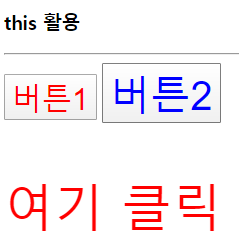
<h3>this 활용</h3><hr>
<button onclick="change(this,'30px','red')">버튼1</button>
<button onclick="change(this,'40px','blue')">버튼2</button>
<p id="n1" onclick="change2()">여기 클릭</p>
<!--<p id="n1" onclick="change2()">여기 클릭1</p>-->
</body>


이 때 this는 태그 자신을 가리키는 말이다. 따라서, 버튼이 두개 있어도 하나의 버튼만 값이 변화된다.
또 위에서 지정한 getElement 속성에 의해 id가 일치하는 DOM객체를 불러내 속성을 변화시킨다.
반응형
'HTML+CSS+Javascript > Javascript' 카테고리의 다른 글
| 12. HTML 문서의 동적 구성 (0) | 2020.03.13 |
|---|---|
| 11. document (0) | 2020.03.13 |
| 9. HTML DOM 개요 (0) | 2020.03.12 |
| 8. 배열 (0) | 2020.03.11 |
| 7. 객체 (0) | 2020.03.11 |



