-<iframe>태그
<iframe>태그는 HTML페이지 내에 내장 윈도우를 만들고 다른 HTML 페이지를 출력할 수 있도록 하는 태그이다.
이렇게 <iframe>태그를 이용해서 내장된 윈도우를 인라인 프레임이라고 한다.
인라인 프레임의 간단한 예시는 다음과 같다.
<h3>두 개의 iframe을 추가</h3>
<iframe src="iframe1.html" width="200" height="150"></iframe>
<iframe src="iframe2.html" width="200" height="100"></iframe>

<iframe>태그 역시 웹서버와 연결되어있어야 한다.
<iframe> 속의 src 속성에 url을 입력하면 다른 사이트와 연결이 가능하다.
(iframe으로 연결되지 않는 사이트도 있다.)
<h3>2개의 IT전문 사이트 가져오기</h3>
<iframe src="http://www.dt.co.kr" width="500" height="500"></iframe>
<iframe src="http://www.etnews.com" width="500" height="500"></iframe>

iframe에 name 속성을 이용해서 이름을 지칭하는 것도 가능하다.
이 name 속성과 <a>태그를 학습할때 이용한 target 속성을 이용하면 두 개의 인라인 프레임을 이용하여, 왼쪽에서 링크를, 오른쪽에서 링크에 해당하는 페이지를 출력하는 것도 가능하다.
-윈도우 프레임 코드-
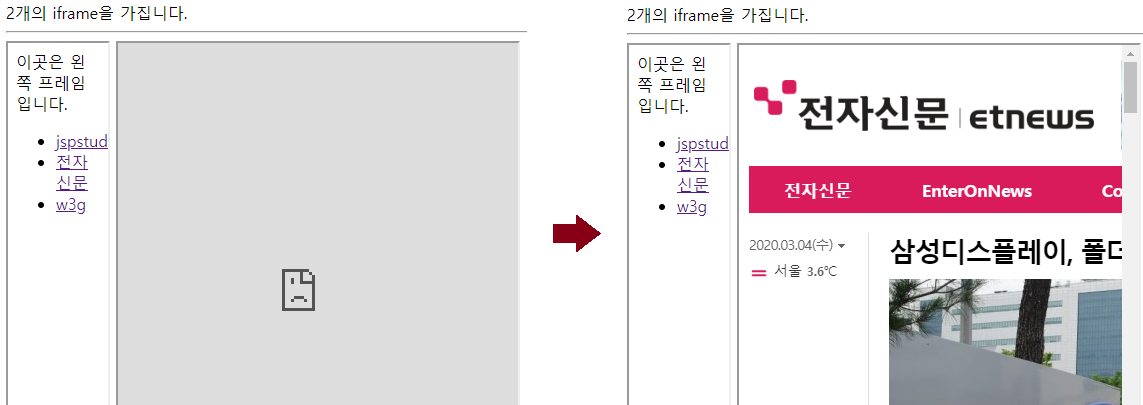
<body>
2개의 iframe을 가집니다.
<hr>
<iframe src="leftframe.html" name="left" width="100" height="500"></iframe>
<iframe src="rightframe.html" name="right" width="400" height="500"></iframe></body>
-왼쪽 출력 윈도우 코드-
<body>
이곳은 왼쪽 프레임입니다.<br>
<ul>
<li><a href="http://jspstudy.co.kr" target="right">jspstudy</a></li>
<li><a href="http://etnews.com" target="right">전자신문</a></li>
<li><a href="http://w3c.org" target="right">w3g</a></li>
</ul>
</body>

다음과 같이 <a>태그가 가지는 target="right" 속성에 의해 윈도우에 name="right" 속성을 가지는 프레임에 출력이 된다.
반응형
'HTML+CSS+Javascript > html' 카테고리의 다른 글
| 6. 웹 폼 (0) | 2020.03.04 |
|---|---|
| 5. 미디어 삽입 (0) | 2020.03.04 |
| 3. 하이퍼링크 (0) | 2020.03.03 |
| 2. 고급 문서 만들기 (0) | 2020.03.03 |
| 1. html 기본 문서 만들기 (0) | 2020.03.02 |



