1. <img>태그
<img>태그는 html 문서 내에 이미지를 참조하는 태그이다. 이 때, 이미지를 지정하는 속성은 src로, 이미지의 경로를 지정하여 이미지를 참조한다. alt 속성은 이미지가 보이지 않을때, 보이지 않는 이미지를 텍스트로써 설명해주는 속성이다.
<p>앨비스 프레슬리의 사진입니다.</p>
<img src="media/Elvis1.jpg" width="150" height="200" alt="앨비스">
<img src="media/Elvis3.jpg" width="150" height="200" alt="앨비스 없음!">

<아래처럼 이미지가 업로드 되지 않을 경우 다음과 같이 alt 속성에 기입한 텍스트가 나타나게 된다.>
이미지의 경로를 지정하는 방식은 크게 세가지(상대경로, 절대경로, url)로 나뉜다.
상대경로는 해당 html파일이 있는 위치를 기준으로 경로를 지칭하는 방식,
url 방식은 인터넷에 있는 이미지 파일의 경로를 가져오는 방식(마우스 오른쪽 클릭 -> 이미지 주소 복사로 링크 가능)
절대경로는 html 파일의 위치와 관계없이, 이미지의 경로를 전부 기입하는 방식이다.
<h3>이미지의 상대경로,url&절대경로</h3>
상대경로:<img src="../lotte.png"><br>
URL 방식:<img src="http://jspstudy.co.kr/main/images/jsptitle.jpg"><br>
절대경로:<img src="C:/html/lotte.png"><br>

이와 같이 어떠한 경로를 거쳐도 이미지는 업로드 된다.
그러나, 절대경로를 사용할 경우 웹발행 시 이미지를 참조할 수 없으므로 절대경로로 이미지를 참조하는 방식은 지양하는 것이 좋다.
2. <ol>,<ul>,<dl>태그
다음의 세 태그는 html 문서 내에서 리스트를 만드는 방법이다.
- <ol> : 순서가 정해진 리스트
- <ul> : 순서가 없는 리스트
- <dl> : 정의 리스트
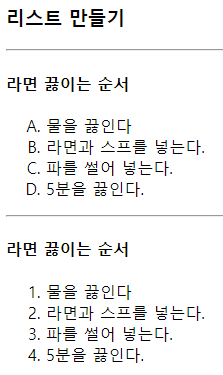
<h4>라면 끓이는 순서</h4>
<ol type="A">
<li>물을 끓인다</li>
<li>라면과 스프를 넣는다.</li>
<li>파를 썰어 넣는다.</li>
<li>5분을 끓인다.</li>
</ol>
<hr>
<h4>라면 끓이는 순서</h4>
<ol type="1">
<li>물을 끓인다</li>
<li>라면과 스프를 넣는다.</li>
<li>파를 썰어 넣는다.</li>
<li>5분을 끓인다.</li>
</ol>

다음은 <ol>리스트의 예시이다.
ol리스트는 다음과 같이 리스트 값 앞에 순서를 의미하는 숫자가 붙는다. 타입을 지정하지 않으면 기본적으로는 숫자가 나타나고, 마커 종류는 A,a,1,I,i 등이 있다. 숫자 타입 한정으로 start=value 속성을 넣어주면 value 값부터 시작하는 리스트가 만들어진다.
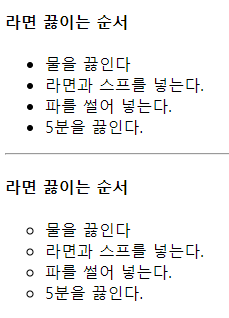
<h4>라면 끓이는 순서</h4>
<ul>
<li>물을 끓인다</li>
<li>라면과 스프를 넣는다.</li>
<li>파를 썰어 넣는다.</li>
<li>5분을 끓인다.</li>
</ul>
<hr>
<h4>라면 끓이는 순서</h4>
<ul type="circle">
<li>물을 끓인다</li>
<li>라면과 스프를 넣는다.</li>
<li>파를 썰어 넣는다.</li>
<li>5분을 끓인다.</li>
</ul>

다음은 <ul>태그의 예시이다.
ul 태그는 ol과 다르게 리스트의 순서를 결정하는 값이 붙지 않는다. 타입을 지정하지 않으면 기본 값은 disk(꽉찬 동그라미)가 나온다. type에는 circle, square등이 있다.
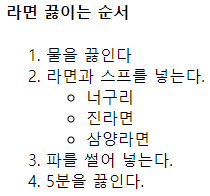
리스트들은 또한 서로 중첩이 가능하다.
<h4>라면 끓이는 순서</h4>
<ol type="1">
<li>물을 끓인다</li>
<li>라면과 스프를 넣는다.</li>
<ul>
<li>너구리</li>
<li>진라면</li>
<li>삼양라면</li>
</ul>
<li>파를 썰어 넣는다.</li>
<li>5분을 끓인다.</li>
</ol>

다음처럼 <ol>리스트 내에 <ul>리스트를 넣거나, 반대의 경우도 가능하다.
<dl>
<dt><b>수소</b></dt>
<dd>지구상에서 가장 가벼운 기체, 인화성과 폭발성이 강하다.</dd>
</dl>

다음은 <dl>리스트의 예시이다.
정의 리스트 전체를 묶는 태그가 <dl>태그이고, 그 사이에 <dt>와 <dd>태그가 들어간다. <dt>태그는 용어의 이름, <dd>태그는 용어에 대한 설명을 서술하는 태그이다.
3. <table>태그
표를 만들 때 사용하는 태그가 <table>태그이다.
테이블을 구성하는 세부 태그를 살펴보자.
- <caption> : 표 제목
- <thead> : 헤딩 셀 그룹
- <tfoot> : 바닥 셀 그룹
- <tbody> : 데이터 셀 그룹
- <tr> : 행 (<th>,<td>를 포함)
- <th> : 제목 셀(헤딩 셀)
- <td> : 데이터 셀
물론 <th>와 <td>만 있어도 셀의 모습은 충분히 만들 수 있다. <caption>과 <td>는 생략이 가능한 태그다.
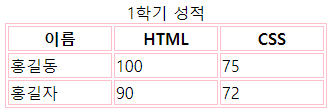
<table border="1", bordercolor="pink";>
<caption>1학기 성적</caption>
<tr>
<th width="100">이름</th>
<th width="100">HTML</th>
<th width="100">CSS</th>
</tr>
<tr>
<td>홍길동</td>
<td>100</td>
<td>75</td>
</tr>
<tr>
<td>홍길자</td>
<td>90</td>
<td>72</td>
</tr>
</table>

<테이블에 CSS속성 적용과 테두리 굵기 조정이 가능하다.>
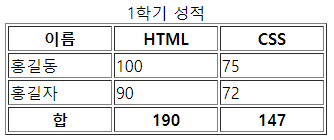
<thead>와 <tbody>, <tfoot>를 이용해 생성한 테이블은 다음과 같다.
<table border="1">
<caption>1학기 성적</caption>
<thead>
<th width="100">이름</th>
<th width="100">HTML</th>
<th width="100">CSS</th>
</thead>
<tfoot>
<tr>
<th>합</th>
<th>190</th>
<th>147</th>
</tr>
</tfoot>
<tr>
<td>홍길동</td>
<td>100</td>
<td>75</td>
</tr>
<tr>
<td>홍길자</td>
<td>90</td>
<td>72</td>
</tr>
</table>

테이블에 이미지를 넣는 것도 가능하다.
<table>
<caption>좋아하는 과일</caption>
<tbody>
<tr>
<td><img src="media/banana.png"></td>
<td><img src="media/mango.png"></td>
<td><img src="media/apple.png"></td>
</tr>
</tbody>
</table>

(table에 border속성을 주지 않으면 border=0이 되어 테두리가 나타나지 않는다.)
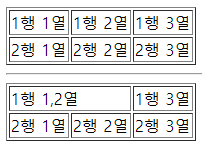
물론 행과 열을 합치는 것도 가능하다. 이를 가능하게 해주는 속성이 colspan, rowspan이다. colspan은 열을, rowspan은 행을 합칠 수 있게 하는 속성이다. colspan(rowspan)=value로 작성하며, value 안에는 행 혹은 열을 몇개 합칠 것인지 기록한다.
<table border="1">
<tr>
<td>1행 1열</td>
<td>1행 2열</td>
<td>1행 3열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
<td>2행 3열</td>
</tr>
</table>
<hr>
<table border="1">
<tr>
<td colspan="2">1행 1,2열</td>
<td>1행 3열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
<td>2행 3열</td>
</tr>
</table>

다음과 같이 value값 2만큼 열이 합해진 모습을 볼 수 있다.
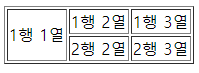
<table border="1">
<tr>
<td rowspan="2">1행 1열</td>
<td>1행 2열</td>
<td>1행 3열</td>
</tr>
<tr>
<!--<td>2행 1열</td>-->
<td>2행 2열</td>
<td>2행 3열</td>
</tr>

'HTML+CSS+Javascript > html' 카테고리의 다른 글
| 6. 웹 폼 (0) | 2020.03.04 |
|---|---|
| 5. 미디어 삽입 (0) | 2020.03.04 |
| 4. 인라인 프레임 (0) | 2020.03.03 |
| 3. 하이퍼링크 (0) | 2020.03.03 |
| 1. html 기본 문서 만들기 (0) | 2020.03.02 |



