개발을 처음 시작하는 사람들이 만드는 가장 간단한 것.. Hello world이다.
이것을 간단하게 앱으로 구현해보자.
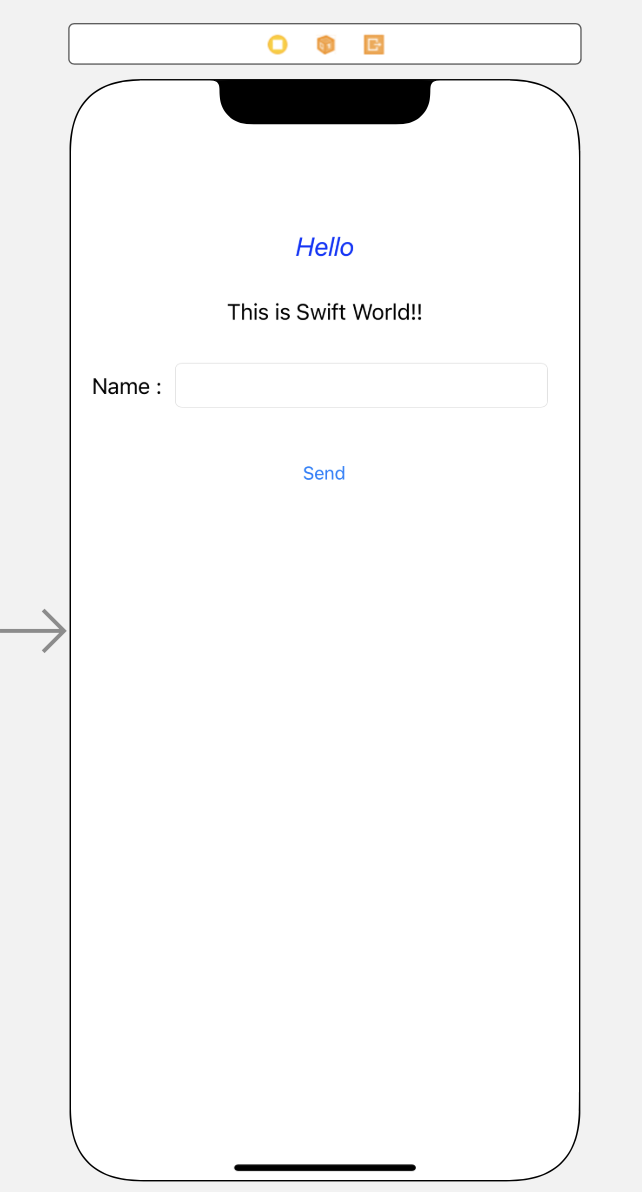
먼저 뷰를 생성해야한다.
(이미 만들어져 있음)

Hello 와 This is Swift world! 의 경우 안드로이드의 TextView와 유사하게 만들어져 있다. ios에서는 이것을 레이블(Label)이라 지칭한다.
해당 요소를 추가하는 방법은 XCode 위 쪽의 + 버튼을 눌러 요소를 추가할 수 있다.

해당 요소를 클릭하게 되면 레이블 크기를 조절할 수 있는 아이콘이 생기며

오른쪽에 인스펙터 영역으로 해당 레이블의 속성을 조절할 수 있다.

글을 입력하는 부분은 Text field, 버튼의 경우 button을 추가하면 된다.
이제 해당 요소에 변수와 액션 함수를 추가한다.

위의 + 버튼을 눌러 보조편집기를 연다.
그 후 ViewController.swift를 열면 다음과 같이 될 것이다.

레이블 해당 요소를 오른쪽 마우스를 클릭하여 보조편집기로 끌어놓으면 다음과 같은 창이 뜨는데,

(Connection이 Outlet임을 보자.)
함수명을 입력하고 Connection을 클릭하면 요소와 결합된다. 이 때 앞에 @IBOutlet이 어노테이션처럼 연결된다.
버튼의 경우도 마찬가지이다.

(Connection이 Action임을 보자.)
함수명을 입력하고 Argument를 Sender로 지정해두고 Connection을 클릭하면 요소와 결합된다.
@IBAction func btnSend(_ sender: UIButton) {
}이 때 앞에 @IBAction이 어노테이션처럼 연결된다. sender로 연결주체도 연결된 것을 볼 수 있다.
이제 버튼을 클릭하면 글이 변경되도록 지정해보자.
@IBAction func btnSend(_ sender: UIButton) {
IbHello.text = "Hello, " + txtName.text!
}이 함수는 IBhello라는 이름으로 연결된 객체의 텍스트를 txtName(여기서는 text field이다.)의 텍스트로 변경하도록 유도하는 코드이다.
이제 해당 앱을 실행시켜보자.
먼저 상단에서 연결된 기기를 변경시켜보자.

기기를 클릭하면 기기목록이 도출된다.

이후 재생버튼을 누르면 시뮬레이터가 실행된다.


입력창에 이름을 입력하고 Send 버튼을 눌러보자.

'IOS > IOS 스터디(Swift)' 카테고리의 다른 글
| ios 기초] 03. imageView, switch (0) | 2022.05.10 |
|---|---|
| [iOS 오류] PageViewController segue.identifier = nil 오류 해결하기 (0) | 2022.05.06 |
| [IOS 오류] There Are No Accounts Registered With Xcode. Add Your Developer Account To Xcode 해결하기. (0) | 2022.05.03 |
| ios 기초] 02. Outlet, Action (0) | 2022.05.03 |
| 0. ios app project 만들기 (0) | 2022.04.25 |



