안드로이드와 동일하게 ios도 이미지뷰를 사용한다.
해당 앱은 확대-축소 버튼으로 이미지를 늘리거나 줄이며, 스위치를 통해 전구 이미지를 끄거나 켜는 앱이다.

먼저 새 프로젝트를 생성한다.
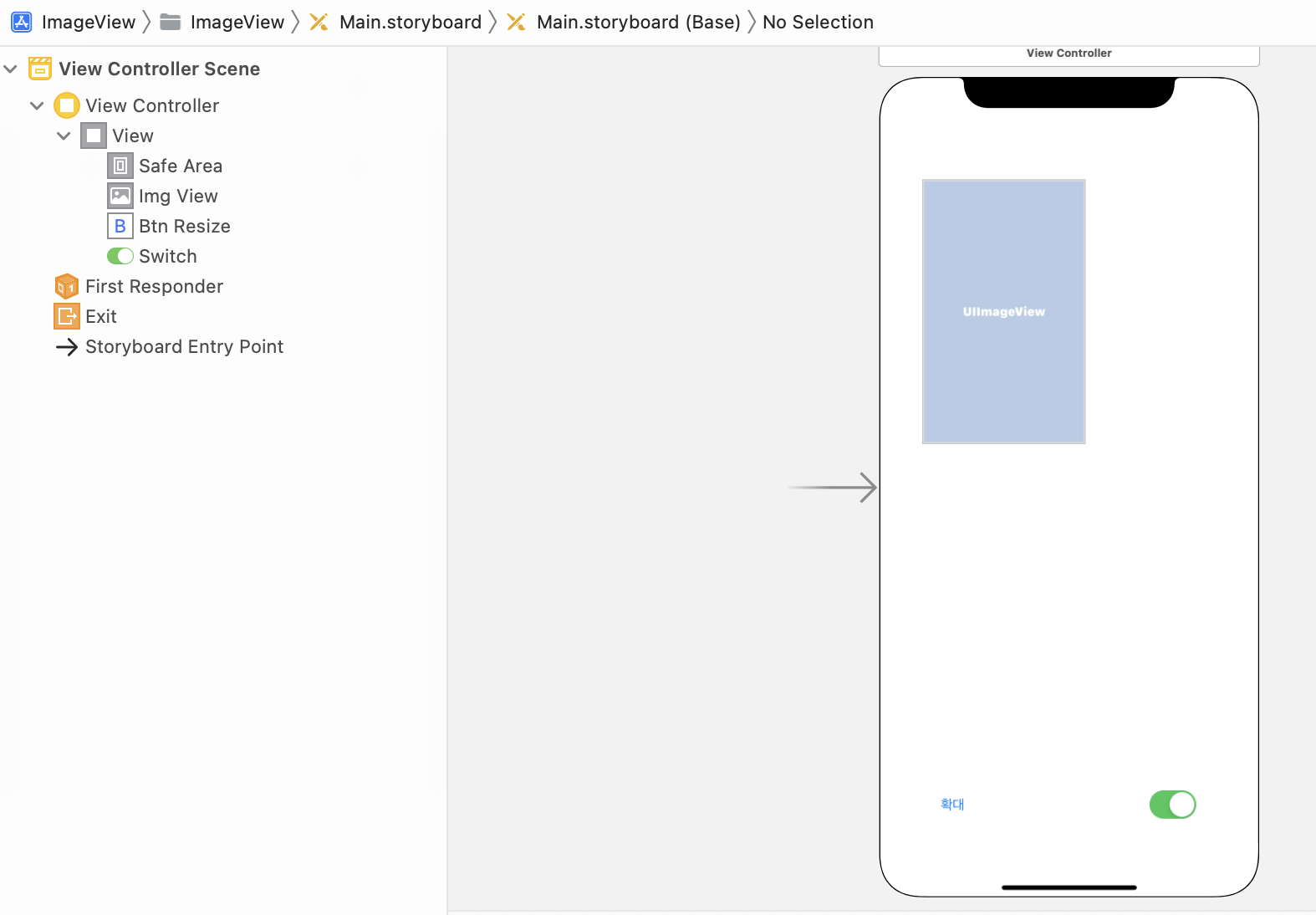
먼저 Main 스토리보드를 켜서 ImageView, button, Switch를 각각 원하는 위치에 내려놓는다.

이제 Main과 연결된 뷰컨트롤러를 프로그래밍 해보자.
뷰 옆에 소스파일을 열어둔다.
이전과 동일하게 오른쪽 클릭을 해서 끌어오거나, 두 손가락으로 뷰를 코드로 끌고 와서 코드와 뷰를 연결시킨다.
먼저 객체가 변할(사진이 변하고, 확대라는 글씨가 축소로 바뀌는 등) 것들을 Outlet으로 지정한다.
@IBOutlet var imgView: UIImageView!
@IBOutlet var btnResize: UIButton!
또 클릭 시 행위를 할 객체를 Action로 지정한다.
@IBAction func btnResizeImage(_ sender: UIButton) {
}
@IBAction func switchImgOnOff(_ sender: UISwitch) {
}
버튼을 클릭 시 상태를 저장해줄 전역변수와 사진 파일을 저장해줄 전역변수를 지정한다.
(사실 사진은 전역변수 지정할 필요가 없을거 같긴 합니다.)
var isZoom = false
var imgOn : UIImage?
var imgOff : UIImage?
뷰가 처음 로드될 때 이미지의 상태를 초기화합니다.
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
imgOn = UIImage(named: "lamp_on.png")
imgOff = UIImage(named: "lamp_off.png")
imgView.image = imgOn
}
이제 버튼이 클릭될 때의 행동을 지정합니다.
버튼 클릭 시 사진을 두 배로 키울겁니다.
안드로이드의 경우 LayoutParam으로 해당 레이아웃을 키우는데, 스위프트의 경우 CG와 frame을 통해 비율을 조절합니다.
해당 imageView에서 .frame.width // .frame.height 에 연산을 하여 새로운 높이와 넓이를 구한다.
현재 상태(isZoom)가 false(작은 상태)라면 크기를 키우고, 다음 클릭 액션이 작아지는 액션이기 때문에, 버튼의 이름을 축소로 변경합니다.
현재 상태(isZoom)가 true(큰 상태)라면 크기를 줄이고, 다음 클릭 액션이 커지는 액션이기 때문에, 버튼의 이름을 확대로 변경합니다.
이제 해당 레이아웃에 변경된 높이와 넓이 값을 CGSize를 통해 넣어줍니다.
마지막으로 해당 상태(isZoom)를 반대로 변경해줘야, 다음 클릭 액션이 반대이므로 확대, 축소를 용이하게 할 수 있습니다.
@IBAction func btnResizeImage(_ sender: UIButton) {
let scale : CGFloat = 2.0
var newWidth : CGFloat, newHeight:CGFloat
if(isZoom) {
newWidth = imgView.frame.width/scale
newHeight = imgView.frame.height/scale
btnResize.setTitle("확대", for: .normal)
} else {
newWidth = imgView.frame.width*scale
newHeight = imgView.frame.height*scale
btnResize.setTitle("축소", for: .normal)
}
imgView.frame.size = CGSize(width: newWidth, height: newHeight)
isZoom = !isZoom
}
이제 스위치 버튼을 클릭 시 일어날 일을 지정한다.
스위치가 켜져 있으면 이미지를 캰 이미지로 변경하고, 스위치가 꺼져 있으면 이미지를 끈 이미지로 변경합니다.
@IBAction func switchImgOnOff(_ sender: UISwitch) {
if sender.isOn {
imgView.image = imgOn
} else {
imgView.image = imgOff
}
}
이제 빌드해서 앱이 작동하는 것을 확인합니다.
import UIKit
class ViewController: UIViewController {
var isZoom = false
var imgOn : UIImage?
var imgOff : UIImage?
@IBOutlet var imgView: UIImageView!
@IBOutlet var btnResize: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
imgOn = UIImage(named: "lamp_on.png")
imgOff = UIImage(named: "lamp_off.png")
imgView.image = imgOn
}
@IBAction func btnResizeImage(_ sender: UIButton) {
let scale : CGFloat = 2.0
var newWidth : CGFloat, newHeight:CGFloat
if(isZoom) {
newWidth = imgView.frame.width/scale
newHeight = imgView.frame.height/scale
btnResize.setTitle("확대", for: .normal)
} else {
newWidth = imgView.frame.width*scale
newHeight = imgView.frame.height*scale
btnResize.setTitle("축소", for: .normal)
}
imgView.frame.size = CGSize(width: newWidth, height: newHeight)
isZoom = !isZoom
}
@IBAction func switchImgOnOff(_ sender: UISwitch) {
if sender.isOn {
imgView.image = imgOn
} else {
imgView.image = imgOff
}
}
}'IOS > IOS 스터디(Swift)' 카테고리의 다른 글
| ios/Swift] Alamofire 통신 시 utf-8이 아닌 서버 통신 대응 방안(Unable to convert data to String) (0) | 2022.06.08 |
|---|---|
| ios] cocoapods으로 swift library 추가하기 (0) | 2022.06.08 |
| [iOS 오류] PageViewController segue.identifier = nil 오류 해결하기 (0) | 2022.05.06 |
| [IOS 오류] There Are No Accounts Registered With Xcode. Add Your Developer Account To Xcode 해결하기. (0) | 2022.05.03 |
| ios 기초] 02. Outlet, Action (0) | 2022.05.03 |


