(사용하는 책 : 처음 배우는 리액트 네이티브)
(기술 날짜 : 2021.09.23)
(기술 날짜를 기록해두는 이유는 이후의 버전 변경 등으로 인해 설치 커맨드가 변경될 수도 있기 때문입니다.)
Mac에서 앱을 개발할 때는 다음과 같은 것이 필요하다.
1) HomeBrew
2) watchman
3) Node.js
4) XCode
5) JDK
6) Android Studio
7) Expo
Python의 경우 Mac에서 기본지원하기 때문에 따로 다운로드하지 않습니다.
1) HomeBrew
홈브류는 맥용 패키지 매니저입니다.
설치법은 간단합니다.
Homebrew
The Missing Package Manager for macOS (or Linux).
brew.sh
다음 페이지로 들어가서 최신 홈브류의 터미널 명령어를 확인합니다.
이후 터미널을 열어 다음 명령어를 입력하면 됩니다.
현재는 다음 명령어군요
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"설치가 완료되었다면,
brew --version을 입력합니다.
그런데 저처럼 m1 Mac Air을 쓰는 사람은 이렇게 설치해도
zsh: command not found: brew
과 같은 명령어를 마주할 수 있습니다. 이 때는 당황하지 마시고
eval $(/opt/homebrew/bin/brew shellenv)을 입력합니다. 그러면 정상실행이 됩니다.
2) watchman
왓치맨은 시스템 파일 변경 감지 도구입니다. 동작이 실행 될 시 조건이 충족되면 동작을 수행합니다. 리액트 빌드 시 리액트 소스 코드 변경을 감지하고 자동으로 빌드합니다.
윗 단계에서 홈브류를 설치했다면, 간단한 명령어 하나면 됩니다
brew install watchman물론 설치 완료 후
watchman --version으로 정상 설치 확인도 잊지 말자.
3) Node.js
먼저 나처럼 막... 뭐.. 어.. 다양하게 찍먹(?) 해보는 사람들은 Node 깔아놓고 까먹었을 수도 있다. 그러니 먼저 깔린것부터 확인합시다.
명령 프롬프트를 켜서
node --version을 입력해보자. 만약 버전이 나온다면 당신은 이미 깔려있는 것..
근데 node 명령을 수행할 수 없다고 하면 깔리지 않은 것이다.
맥의 경우 설치법이 다양한데, 맥은 node.js를 버전별로 관리하는 도구가 있다. 바로 nvm이다.
GitHub - nvm-sh/nvm: Node Version Manager - POSIX-compliant bash script to manage multiple active node.js versions
Node Version Manager - POSIX-compliant bash script to manage multiple active node.js versions - GitHub - nvm-sh/nvm: Node Version Manager - POSIX-compliant bash script to manage multiple active nod...
github.com
다음이 nvm관련 깃허브 사이트인데, 아래의 README 에 설치법이 다 나와있다. 물론 맥 초보에겐 힘들다 ㅠ
먼저 명령어를 입력해보자.
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash이 명령어를 치면, nvm이 설치된다.
아, 근데 이걸로 끝이 아니라 nvm 추가 환경설정을 해주어야 한다. vi를 통해 환경설정 해야한다 ^-^ ...
vi ~/.zshrc을 입력하면 커맨드를 입력하는 창이 나오는데, 거기에 해당 소스 코드를 복사해서 붙여넣는다.
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm해당 코드를 입력하고, ESC를 통해 터미널 입력모드를 종료하고, :wq를 입력해 해당 입력 모드를 종료한다.
마지막으로
source ~/.zshrc를 입력해 저장해주면 환경설정이 끝난다.
nvm --version을 입력해보자. 버전이 정상출력되면 설치 완료된 것이다.
이제 정말 마지막으로 node.js 만 설치하면 된다.
node install --lts이것도 버전 확인으로 정상 설치를 확인해보자.
node --verison
4) XCode
XCode는 아이폰 개발에 필수적으로 사용된다. 애플 앱 스토어에서 XCode 검색을 하면 쉽게 다운로드 받을 수 있다. 이 때, 앱을 빌드하거나 애뮬레이터를 이용할 수 있는 모든 준비가 끝난다.
4-1) Cocoapods.
코코아팟은 라이브러리를 관리해주는 도구이다. 터미널에서 바로 설치가 가능하다.
sudo gem install cocoapods마찬가지로 버전 확인으로 설치 확인까지 마무리 하자.
pod --version
5) jdk 다운로드
일단.. 확인을.. 해봅시다?
java --version
javac --version버전이 있다면 설치한 것이고, 명령어가 없다고 하면 설치 안한겁니다. 설치합시다.
맥은 홈브류에서 쉽게 설치 가능합니다.
brew --cask install adoptopenjdk/openjdk/adoptopenjdk8버전 확인을 통해 정상 설치를 확인합니다.
6) 안드로이드 스튜디오
안드로이드 스튜디오는 가상기기를 사용하기 위함입니다.
먼저 안드로이드 스튜디오가 설치되어 있고, 환경변수가 설정되어 있다면, 명령 프롬프트로 한번 확인해보세요.
adb --version만약 안드로이드 스튜디오를 설치했는데, 이게 안뜬다면 환경변수가 설정이 안 된 것입니다.
환경변수를 설정합니다. vi로 환경변수를 열어줍니다.
vi ~./zshrc
a를 눌러 insert 상태로 돌입하고, 해당 문구를 추가해준다.
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$ANDROID_HOME/emulator:$PATH
export PATH=$ANDROID_HOME/tools:$PATH
export PATH=$ANDROID_HOME/tools/bin:$PATH
export PATH=$ANDROID_HOME/platform-tools:$PATH이후 ESC -> :wq를 입력해서 종료하고, 마지막으로 변경된 해당 파일을 저장한다.
source ~./zshrc
변경이 완료 됐으면 adb --version을 통해 변수 설정을 확인합니다(명령 프롬프트가 켜져있다면 끄고 다시 켜기).
만일 앱 개발이 처음이라 안드로이드 스튜디오가 처음이라면 설치를 해야겠습니다.
Download Android Studio and SDK tools | Android Developers
developer.android.com
안드로이드 스튜디오 패키지를 다운받고 설치합니다.
설치 후 열면 필요 파일까지 추가로 다운 받고 나면 안드로이드 스튜디오가 열립니다.
필요한 안드로이드 SDK 버전 파일을 다음과 같이 설치합니다.


① 에뮬레이터 설정
만약 에뮬레이터를 이미 설정해놨거나, 저처럼 일반 Pysical Device를 사용하는 경우면 괜찮습니다.
그러나, 에뮬레이터가 없다면 설정하셔야 합니다.
앞서 안드로이드 SDK 버전 설치할때와 경로가 같습니다. 다만, 다음 탭 SDK Tools를 선택합니다.

다음 툴을 선택하고 ok를 눌러줍시다.
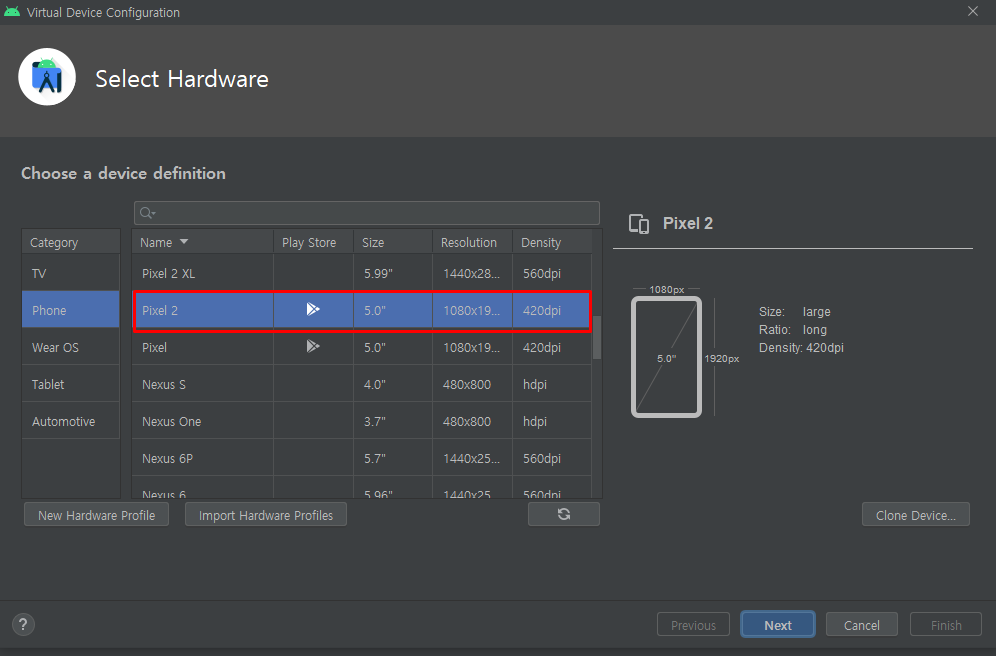
다운로드가 완료되면, 오른쪽 상단에 안드로이드+휴대폰 같은 아이콘을 누르고, Create Virtual Device를 선택합니다.

필요한 기기(화면 크기와 dpi를 보고 기기를 선택해주세요)를 선택해주세요.

기기의 버전을 선택합니다.

에뮬레이터의 이름과 모양을 선택하고 Finish를 선택합니다.

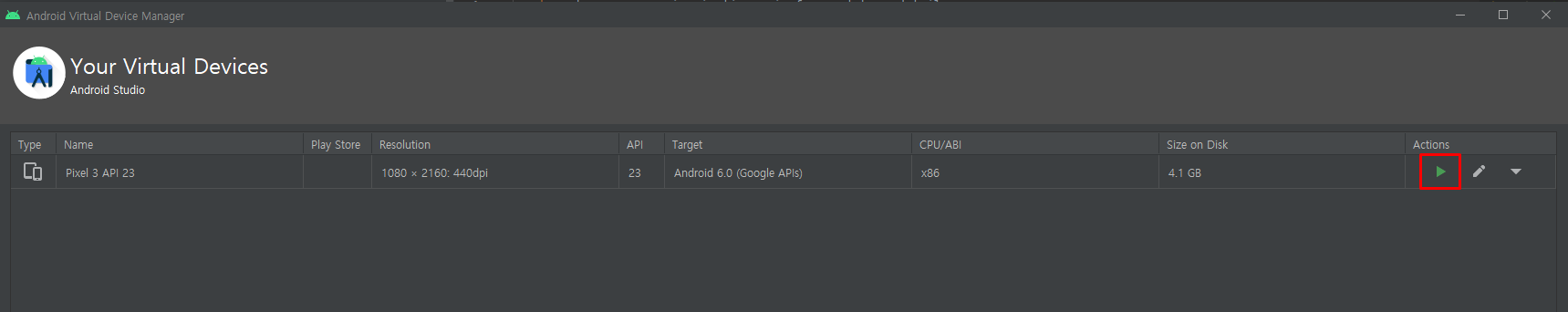
마지막으로 다시 한번 우측 상단의 휴대폰+안드로이드 아이콘을 클릭하고, 화살표 버튼을 눌러 에뮬레이터를 실행합니다.

7) Expo
Expo
Expo is an open-source platform for making universal native apps for Android, iOS, and the web with JavaScript and React.
expo.dev
다음 Expo에 회원가입을 합니다. 그러면 자동적으로 Expo Project 화면이 뜹니다.
그리고 Expo를 설치합니다.
npm install --global expo cli다음 원하는 폴더(해당 프로젝트를 생성할)로 이동해서
cd /User/Username ~~~프로젝트를 생성합니다.
expo init react-native-project'Hybrid > React Native' 카테고리의 다른 글
| 리액트 네이티브] 4. props (0) | 2021.10.05 |
|---|---|
| 리액트 네이티브 ] 3. 컴포넌트 (0) | 2021.10.02 |
| 리액트 네이티브] 2. 리액트의 조건, if문, 조건문, 빈 값, 주석, 스타일링 처리 (0) | 2021.09.29 |
| 리액트 네이티브] 1. Expo 프로젝트 실행 (0) | 2021.09.15 |
| 리액트 네이티브] 0. (1). Window 환경으로 React Native 준비하기 (0) | 2021.09.15 |



