(책은 처음 배우는 리액트 네이티브, 개발 환경은 Window입니다.)
명령 프롬프트를 실행합니다.
먼저 Expo를 설치합시다. npm을 이용해 설치합니다.
npm install --global expo-cli
이제 프로젝트를 만들어봅시다.
먼저 프로젝트를 저장하고 싶은 폴더로 이동합니다.
ex) (이건 제가 만들어놓은 예시고, 여러분들은 여러분들이 만들고 싶은 걸로 만드세요......)
cd C:\workspace\reactNative
이제 해당 폴더에서 Expo 프로젝트를 생성합니다.
expo init my-first-expo이제 해당 프로젝트 폴더로 이동해서 해당 프로젝트를 실행합시다.
cd my-first-expo
npm start
그러면 해당 개발자 웹이 열릴겁니다.

이제, 안드로이드랑 아이폰에서 실행해봅니다.
플레이 스토어, 앱스토어에서 Expo를 검색해서 설치합니다.
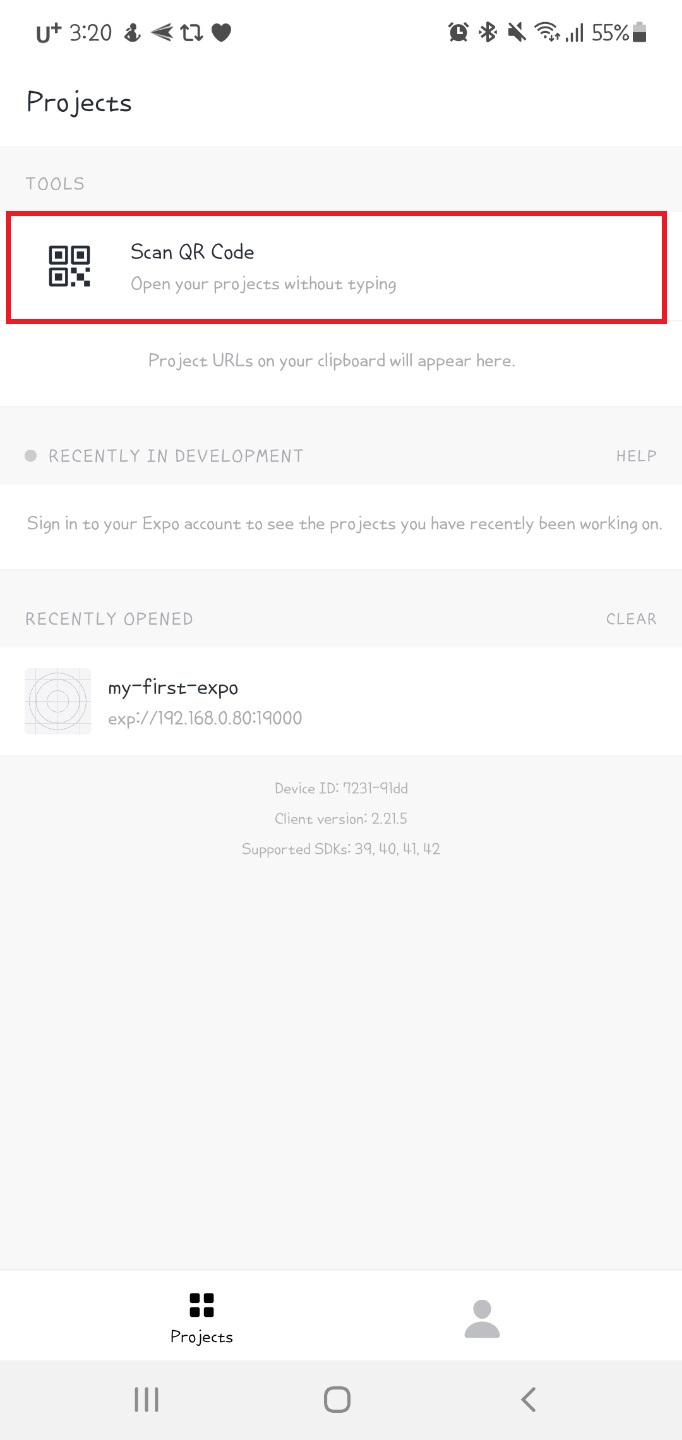
(해당 화면은 안드로이드 기준입니다.)

QR 코드로 스캔, 을 클릭하고 개발자 계정에 나와있는 QR코드를 스캔합니다. 그럼 신기하게도 진짜 javascript가 빌드 됩니다..............
한번 화면을 바꿔볼까요?
프로젝트 폴더에 src 폴더를 만들고, App.js 라는 파일을 만들어주세요.
해당 파일에 다음과 같이 입력합니다.
- .. src/App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const App = () => {
return (
<View style = {styles.container}>
<Text style = {styles.title}>My First React Native</Text>
</View>
);
};
const styles = StyleSheet.create({
container : {
flex : 1,
justifyContent : 'center',
alignItems : 'center',
backgroundColor : '#ffffff'
},
title: {
fontSize : 30,
},
});
export default App;
다음으로, 프로젝트의 가장 루트 폴더의 App.js에서 다음과 같이 입력합니다.
- App.js
import App from './src/App'
export default App;
이제 이 파일을 저장 후 Expo에서 빌드해봅시다.

코드의 View 코드 내부에 적었던 그대로
My First React Native 가 출력됩니다.
반응형
'Hybrid > React Native' 카테고리의 다른 글
| 리액트 네이티브] 4. props (0) | 2021.10.05 |
|---|---|
| 리액트 네이티브 ] 3. 컴포넌트 (0) | 2021.10.02 |
| 리액트 네이티브] 2. 리액트의 조건, if문, 조건문, 빈 값, 주석, 스타일링 처리 (0) | 2021.09.29 |
| 리액트 네이티브] 0. (2). Mac 환경으로 React Native 준비하기 (0) | 2021.09.29 |
| 리액트 네이티브] 0. (1). Window 환경으로 React Native 준비하기 (0) | 2021.09.15 |



