CSS에서는 컬러 그래디언트를 만드는 코드가 있습니다.
background-image: linear-gradient(-20deg, #ddd6f3 0%, #faaca8 100%, #faaca8 100%);
안드로이드에서는 컬러 그래디언트를 어떻게 앱에 적용할 수 있을까요?
xml 파일로 해결할 수 있습니다.
drawable에서 파일을 생성하고 다음과 같이 입력합시다.
- color_gradient_example.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<gradient android:angle="135" android:endColor="#faaca8" android:startColor="#ddd6f3" />
</shape>
</item>
</selector>
startcolor은 시작 색을,
endcolor은 마침 색을 의미합니다.
angle은 그래디언트 각도인데, 안타깝게도 이건 세부조정은 불가하고 0, 45, 90, 135 네 개의 각도만 조절 가능합니다.
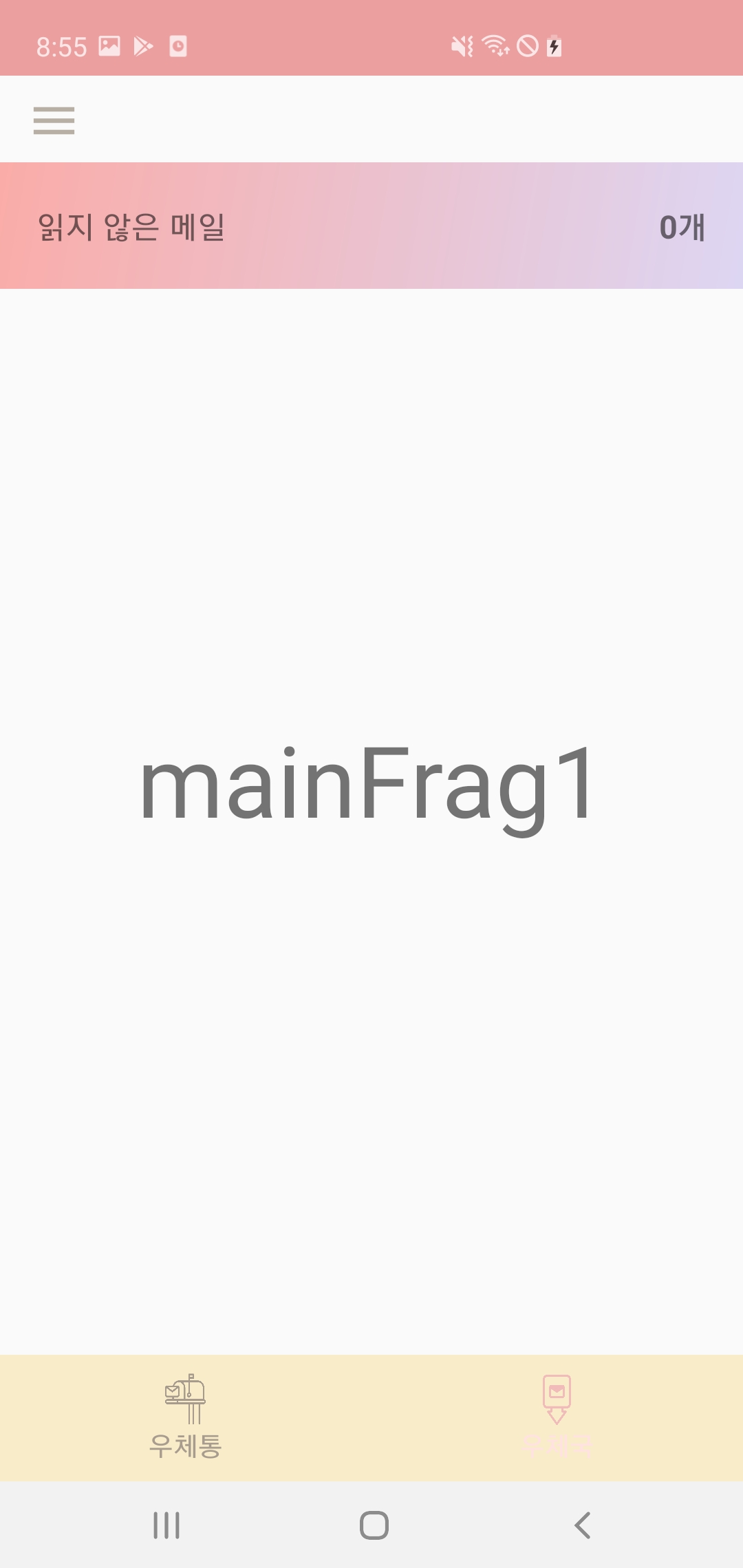
이걸 그대로 뷰 백그라운드에 적용합니다.
- fragment_postbox.xml
...
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="70dp"
android:layout_marginTop="48dp"
android:background="@drawable/color_gradient_example"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
...

그래디언트는 다음 사이트에서 좀 더 트랜디하고 어울리는 컬러를 알아볼 수 있습니다.
Free Gradients Collection by itmeo.com
Free collection of 180 background gradients that you can use as content backdrops in any part of your website.
webgradients.com
반응형
'Android' 카테고리의 다른 글
| Android Studio, Kotlin] 코틀린 익스텐션을 이용한 리사이클러뷰 제작 (0) | 2020.12.29 |
|---|---|
| Android Studio, Kotlin] 코틀린 익스텐션(findViewById 사용하지 않고 XML 요소 참조하기) (0) | 2020.12.29 |
| Android Studio, JAVA ] sphere Panorama view (0) | 2020.11.20 |
| Android Studio ] 리사이클러뷰의 어댑터, 뷰홀더를 다른 파일로 만들어보기 (0) | 2020.10.28 |
| [Android Studio, Java] (간단하게) SharedPreferenced가 무엇일까? (0) | 2020.10.20 |



