
사실 이걸 뭐라고 부르는지 정확하게는 모르겠으나(ㅋㅋ) 파노라마의 일종으로 중심을 기점으로 구형으로 파노라마를 show 할 수 있도록 한다.
이걸 인터넷에서 찾으면 두 가지 문제에 직면하는데
1.인터넷에서
github.com/googlevr/gvr-android-sdk/releases
이걸 써보라는 말이 많은데 2020/11/20 시간을 기점으로 이게 지금 동작을 안 한다..(ㅋㅋ)
여기서 사용하는 파노라마 서포트 라이브러리는 1.120 ver 인데 지금 현재 최신 버전은 1.170이다(ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ)
그렇다고 해서 라이브러리를 수정하는 순간 기존의 매서드가 라이브러리에서 사라졌는지 오류가 나기 때문에.. 보지 않는 것을 추천한다..
일단 하면서 두번째 문제를 볼 것이다.
먼저, 의존성을 걸어야 한다. 앱 수준의 gradle에 다음을 서포트한다.
dependencies {
//Vr support
implementation 'com.google.vr:sdk-base:1.160.0'
//파노라마 서포트
implementation "com.google.vr:sdk-panowidget:1.170.0"
}
그리고 이걸 보여줄 뷰를 xml 파일에 생성한다
-activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.vr.sdk.widgets.pano.VrPanoramaView
android:id="@+id/vrPanoramaView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none"/>
</androidx.constraintlayout.widget.ConstraintLayout>
다음 사용할 사진을 asset 폴더를 만들어 넣으면 된다.

이제 자바코드를 쓰면 되는데..
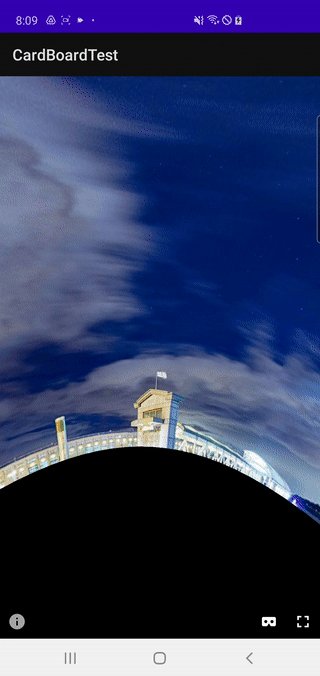
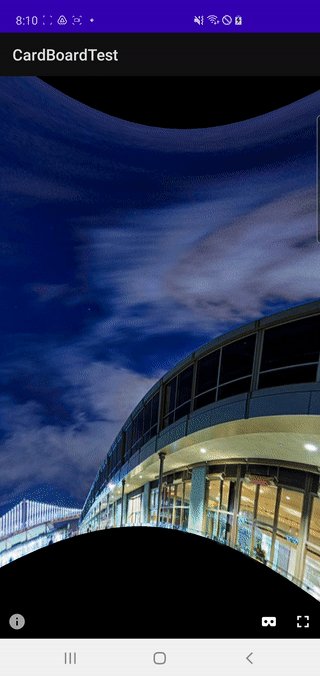
인터넷에서 돌아다니는 코드를 이용하면 화면이 이렇게 나오는 경우가 있다..

이건 뷰를 input 할 때 옵션의 문제로,
options.inputType = VrPanoramaView.Options.TYPE_STEREO_OVER_UNDER;
을
options.inputType = VrPanoramaView.Options.TYPE_MONO;
로 변경해주면 구형 파노라마를 구현할 수 있다.
전체 코드는 다음과 같다
-MainActivity.java
import android.content.res.AssetManager;
import android.graphics.BitmapFactory;
import android.net.Uri;
import android.os.Bundle;
import android.os.Handler;
import android.os.Looper;
import android.util.Pair;
import androidx.appcompat.app.AppCompatActivity;
import com.google.vr.sdk.widgets.pano.VrPanoramaView;
import java.io.IOException;
import java.io.InputStream;
public class MainActivity extends AppCompatActivity {
private VrPanoramaView view;
private static Handler handler = new Handler(Looper.getMainLooper());
@Override
protected void onCreate(Bundle savedInstanceState) {
setContentView(R.layout.activity_main);
super.onCreate(savedInstanceState);
findView();
panoramaMethod();
}
private void findView() {
view = findViewById(R.id.vrPanoramaView);
}
private void panoramaMethod() {
showSpherePanorama(Pair.create(getIntent().getData(), new VrPanoramaView.Options()));
}
private void showSpherePanorama(Pair<Uri, VrPanoramaView.Options> pair) {
handler.postDelayed(() -> {
InputStream is = null;
AssetManager assetManager = getAssets();
try {
is = assetManager.open("PanoramaRenderTest4.jpg");
VrPanoramaView.Options options = new VrPanoramaView.Options();
options.inputType = VrPanoramaView.Options.TYPE_MONO;
view.loadImageFromBitmap(BitmapFactory.decodeStream(is), options);
} catch (IOException e) {
e.printStackTrace();
} finally {
if (is != null) {
try {
is.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
}, 0);
}
}
코드 중에 AsyncTask를 쓰라는 코드가 있는데, 이걸 개발하는 현재 시점 (20년 11월)에는 Android Q가 출시되었고, level 30인 다음 api에서서는 AsyncTask가 deprecated 되기 때문에 코드를 수정해야한다.
깃허브에 AsycnTask로 우선 커밋해둔게 있다. 보고싶으면 찾을 수 있다...
github.com/littlemary1379/SpherePanoramaUtil/commits/master
littlemary1379/SpherePanoramaUtil
Contribute to littlemary1379/SpherePanoramaUtil development by creating an account on GitHub.
github.com
코드에서는 AsyncTask의 doInBackground 라는 매서드를 이용하는데, AsyncTask를 잘 이해하고 있다면 이것을 빼고 다른 매서드로 충분히 대체할 수 있다.
AsyncTask는 UI를 UI스레드(메인스레드)가 아닌 다른 스레드에서 동작할 수 있게 구현해둔 것이다. 그러기 때문에 굳이 AsyncTask를 이용하지 않더라도 runOnUiThread나 핸들러를 이용하면 간단하게 해결할 수 있다. 다음 코드는 핸들러를 선언할 때 mainLooper을 걸어서 메인 스레드에서 동작하도록 했다.
'Android' 카테고리의 다른 글
| Android Studio, Kotlin] 코틀린 익스텐션(findViewById 사용하지 않고 XML 요소 참조하기) (0) | 2020.12.29 |
|---|---|
| Android Studio, JAVA] 컬러 그래디언트 만들기 (0) | 2020.11.25 |
| Android Studio ] 리사이클러뷰의 어댑터, 뷰홀더를 다른 파일로 만들어보기 (0) | 2020.10.28 |
| [Android Studio, Java] (간단하게) SharedPreferenced가 무엇일까? (0) | 2020.10.20 |
| Android Studio, JAVA] AIDL 서비스 바인딩 (0) | 2020.08.18 |


