참고 포스트 :
https://itstudy-mary.tistory.com/209
안드로이드 스튜디오, JAVA] 리사이클러 뷰(recycler View)
https://itstudy-mary.tistory.com/208 안드로이드 스튜디오,JAVA] 커스텀 리스트뷰에 이미지 넣기 https://itstudy-mary.tistory.com/207 안드로이드 스튜디오, JAVA] 커스텀 리스트뷰(ListView) 만들기 https://..
itstudy-mary.tistory.com
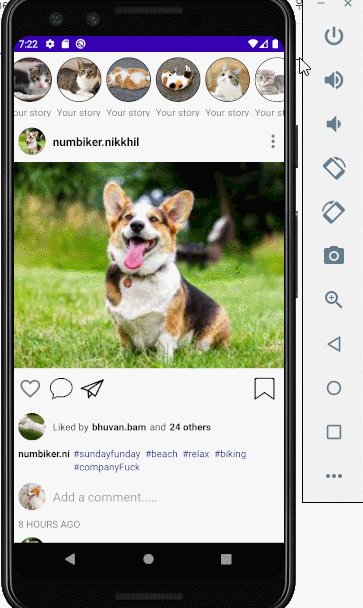
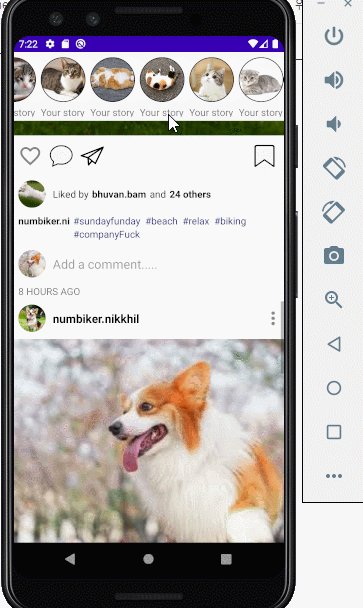
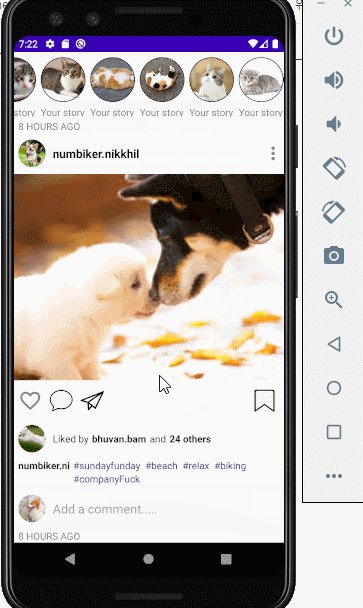
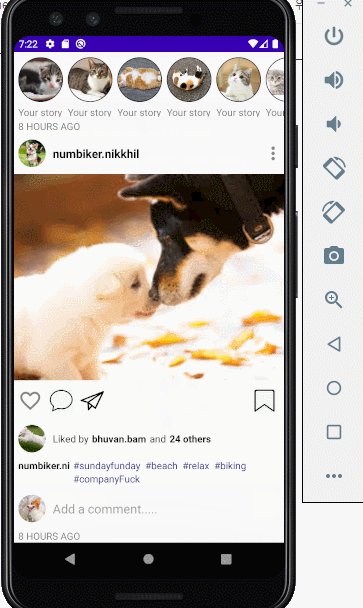
결과 :

소스 코드 :
layout_profile .xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<RelativeLayout
android:layout_marginTop="5dp"
android:layout_marginLeft="7dp"
android:layout_gravity="center"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content">
<de.hdodenhof.circleimageview.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/img_profile"
android:layout_width="65dp"
android:layout_height="65dp"
android:src="@drawable/cat1"
app:civ_border_width="1dp"
app:civ_border_color="#FF000000"/>
<TextView
android:layout_marginTop="5dp"
android:layout_below="@+id/img_profile"
android:text="Your story"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</RelativeLayout>
</LinearLayout>
layout_content .xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:layout_height="wrap_content"
android:layout_width="wrap_content"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="60dp">
<de.hdodenhof.circleimageview.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/img_pro1"
android:layout_marginLeft="7dp"
android:layout_centerVertical="true"
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/dog1" />
<TextView
android:id="@+id/tv_username"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@+id/img_pro1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"
android:textSize="17sp"
android:textColor="@android:color/black"
android:text="numbiker.nikkhil"/>
<ImageView
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_width="30dp"
android:layout_height="30dp"
android:scaleType="fitXY"
android:src="@drawable/ic_more_vert"/>
</RelativeLayout>
<ImageView
android:id="@+id/img_main"
android:layout_width="match_parent"
android:layout_height="300dp"
android:src="@drawable/dog2"
android:scaleType="centerCrop"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="60dp">
<ImageView
android:id="@+id/ic_like"
android:layout_marginLeft="7dp"
android:layout_centerVertical="true"
android:layout_width="35dp"
android:layout_height="35dp"
android:scaleType="fitXY"
android:src="@drawable/like"/>
<ImageView
android:id="@+id/ic_chat"
android:layout_toRightOf="@+id/ic_like"
android:layout_marginLeft="10dp"
android:layout_centerVertical="true"
android:layout_width="35dp"
android:layout_height="35dp"
android:scaleType="fitXY"
android:src="@drawable/chat_bubble"/>
<ImageView
android:id="@+id/ic_send"
android:layout_toRightOf="@+id/ic_chat"
android:layout_marginLeft="10dp"
android:layout_centerVertical="true"
android:layout_width="35dp"
android:layout_height="35dp"
android:scaleType="fitXY"
android:src="@drawable/send"/>
<ImageView
android:id="@+id/ic_bookmark"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:layout_centerVertical="true"
android:layout_width="35dp"
android:layout_height="35dp"
android:scaleType="fitXY"
android:src="@drawable/bookmark"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp">
<de.hdodenhof.circleimageview.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/img_like_profile"
android:layout_marginLeft="7dp"
android:layout_centerVertical="true"
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/dog3" />
<TextView
android:id="@+id/tv_comment1"
android:layout_marginLeft="10dp"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/img_like_profile"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/black"
android:text="Liked by"/>
<TextView
android:id="@+id/tv_comment2"
android:layout_marginLeft="5dp"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/tv_comment1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/black"
android:textStyle="bold"
android:text="bhuvan.bam"/>
<TextView
android:id="@+id/tv_comment3"
android:layout_marginLeft="5dp"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/tv_comment2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/black"
android:text="and"/>
<TextView
android:id="@+id/tv_comment4"
android:layout_marginLeft="5dp"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/tv_comment3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/black"
android:textStyle="bold"
android:text="24 others"/>
</RelativeLayout>
<RelativeLayout
android:layout_marginTop="4dp"
android:layout_marginBottom="4dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_tag"
android:layout_marginLeft="7dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/black"
android:textStyle="bold"
android:text="numbiker.ni"/>
<LinearLayout
android:layout_toRightOf="@id/tv_tag"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_tag1"
android:layout_marginLeft="5dp"
android:layout_toRightOf="@id/tv_tag"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#1D2285"
android:text="#sundayfunday #beach #relax #biking"/>
<TextView
android:id="@+id/tv_tag2"
android:layout_marginLeft="5dp"
android:layout_toRightOf="@id/tv_tag"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#1D2285"
android:text="#companyFuck"/>
</LinearLayout>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="60dp">
<de.hdodenhof.circleimageview.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/img_principal"
android:layout_marginLeft="7dp"
android:layout_centerVertical="true"
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/dog4" />
<EditText
android:id="@+id/et_comment"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@id/img_principal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:ems="10"
android:hint="Add a comment....."
android:background="@null"
android:inputType="text" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_time"
android:layout_marginLeft="7dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="8 HOURS AGO"/>
</RelativeLayout>
</LinearLayout>
</LinearLayout>
activity_main .xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="100dp">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rc_profileImg"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical"/>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rc_mainProfile"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scrollbars="vertical"/>
</LinearLayout>
</LinearLayout>
ImageAdapter .java
package com.mary.recyclerviewex02;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
import java.util.zip.Inflater;
import de.hdodenhof.circleimageview.CircleImageView;
public class ImageAdapter extends RecyclerView.Adapter<ImageAdapter.ProfileImageAdapter>{
List<Integer> profileImgSource=new ArrayList<>();
public void addProfileImg(int img){
profileImgSource.add(img);
}
//껍데기 생성
@NonNull
@Override
public ProfileImageAdapter onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
LayoutInflater inflater=LayoutInflater.from(parent.getContext());
View view=inflater.inflate(R.layout.layout_profile,parent,false);
return new ProfileImageAdapter(view);
}
//데이터 바인딩
@Override
public void onBindViewHolder(@NonNull ProfileImageAdapter holder, int position) {
int profileImg=profileImgSource.get(position);
holder.setProfileImg(profileImg);
}
//크기 지정
@Override
public int getItemCount() {
return profileImgSource.size();
}
public static class ProfileImageAdapter extends RecyclerView. ViewHolder{
//규칙 1 : 회전할 레이아웃 내부의 뷰 모두 변수화
private CircleImageView profileImgView;
public ProfileImageAdapter(@NonNull View itemView) {
super(itemView);
//규칙2 : id를 통해 뷰 찾기
profileImgView=itemView.findViewById(R.id.img_profile);
}
//규칙3 : 함수를 통해 아이템 넣기
public void setProfileImg(int img){
profileImgView.setImageResource(img);
}
}
}
ImageMainAdapter .java
package com.mary.recyclerviewex02;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
public class ImageMainAdapter extends RecyclerView.Adapter<ImageMainAdapter.MainImageHolder>{
List<Integer> mainImageSources=new ArrayList<>();
public void addMainImage(int img){
mainImageSources.add(img);
}
@NonNull
@Override
public MainImageHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
LayoutInflater inflater=LayoutInflater.from(parent.getContext());
View view=inflater.inflate(R.layout.layout_content,parent,false);
return new MainImageHolder(view);
}
@Override
public void onBindViewHolder(@NonNull MainImageHolder holder, int position) {
int mainImage=mainImageSources.get(position);
holder.setMainImgView(mainImage);
}
@Override
public int getItemCount() {
return mainImageSources.size();
}
public static class MainImageHolder extends RecyclerView.ViewHolder{
private ImageView mainImgView;
public MainImageHolder(@NonNull View itemView) {
super(itemView);
mainImgView=itemView.findViewById(R.id.img_main);
}
public void setMainImgView(int img){
mainImgView.setImageResource(img);
}
}
}
MainActivity .java
package com.mary.recyclerviewex02;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.content.Context;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
private Context mContext=MainActivity.this;
private RecyclerView rcProfile, rcMain;
private ImageAdapter imgAdapter;
private ImageMainAdapter imgMainAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rcProfile=findViewById(R.id.rc_profileImg);
rcMain=findViewById(R.id.rc_mainProfile);
imgAdapter=new ImageAdapter();
imgMainAdapter=new ImageMainAdapter();
//이미지 넣기
imgAdapter.addProfileImg(R.drawable.cat1);
imgAdapter.addProfileImg(R.drawable.cat2);
imgAdapter.addProfileImg(R.drawable.cat3);
imgAdapter.addProfileImg(R.drawable.cat4);
imgAdapter.addProfileImg(R.drawable.cat5);
imgAdapter.addProfileImg(R.drawable.cat6);
imgMainAdapter.addMainImage(R.drawable.dog1);
imgMainAdapter.addMainImage(R.drawable.dog2);
imgMainAdapter.addMainImage(R.drawable.dog3);
imgMainAdapter.addMainImage(R.drawable.dog4);
imgMainAdapter.addMainImage(R.drawable.dog5);
imgMainAdapter.addMainImage(R.drawable.dog6);
RecyclerView.LayoutManager layoutManager=new LinearLayoutManager(mContext, RecyclerView.HORIZONTAL, false);
rcProfile.setLayoutManager(layoutManager);
rcProfile.setAdapter(imgAdapter);
RecyclerView.LayoutManager layoutManager2=new LinearLayoutManager(mContext);
rcMain.setLayoutManager(layoutManager2);
rcMain.setAdapter(imgMainAdapter);
}
}반응형
'Android' 카테고리의 다른 글
| 안드로이드 스튜디오, JAVA] Retrofit2를 이용하여 데이터 통신하기 (0) | 2020.07.29 |
|---|---|
| 안드로이드 스튜디오, JAVA] 스레드 (0) | 2020.07.28 |
| 안드로이드 스튜디오, JAVA] 리사이클러 뷰(recycler View) (0) | 2020.07.23 |
| 안드로이드 스튜디오,JAVA] 커스텀 리스트뷰에 이미지 넣기 (0) | 2020.07.23 |
| 안드로이드 스튜디오, JAVA] 커스텀 리스트뷰(ListView) 만들기 (0) | 2020.07.22 |



