https://material.io/components/navigation-drawer
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
https://itstudy-mary.tistory.com/186
안드로이드 스튜디오,java]커스텀 액션 바 제작하기
기본 메뉴 만들기 https://itstudy-mary.tistory.com/184 안드로이드 스튜디오,java] 기초 액션바 만들기 결과물 : 먼저, Image asset를 통해 이미지를 받아온다. https://itstudy-mary.tistory.com/164 안드로이..
itstudy-mary.tistory.com
https://itstudy-mary.tistory.com/199
Android Studio, java] 액티비티 변경하기, 데이터 이동하기
한 프로젝트 내에서 MainActivity -> 다른 액티비티로 넘어가는 동작을 만들어본다. 먼저, 프로젝트 내의 화면을 만든다. 이 때, 코드 복붙 하지말고 다음과 같이 만들어야 화면 레이아웃도 함께 파��
itstudy-mary.tistory.com
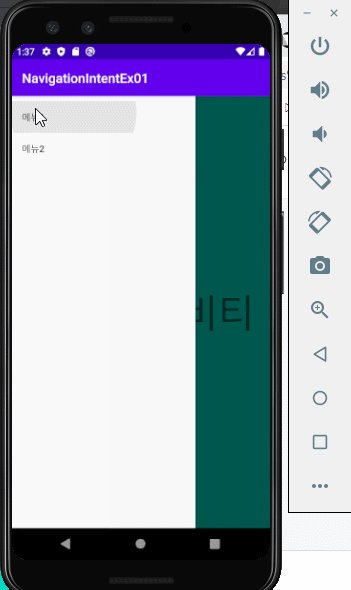
동작 결과 :

다음을 이용하여 변경을 시도한다.
먼저 내비게이션을 사용하기 위한 메뉴를 만든다.
/res/menu/nav_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single"/>
<item
android:id="@+id/menu1"
android:title="메뉴1"/>
<item
android:id="@+id/menu2"
android:title="메뉴2"/>
</menu>
- 화면 구성
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorAccent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="60sp"
android:text="메인 액티비티"/>
</LinearLayout>
<com.google.android.material.navigation.NavigationView
android:id="@+id/nav"
android:layout_width="wrap_content"
android:layout_height="match_parent"
app:menu="@menu/nav_menu"
android:layout_gravity="start|left"/>
</androidx.drawerlayout.widget.DrawerLayout>
activity_sub.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SubActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFACE">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="60sp"
android:text="서브 액티비티"/>
</LinearLayout>
<com.google.android.material.navigation.NavigationView
android:id="@+id/nav"
android:layout_width="wrap_content"
android:layout_height="match_parent"
app:menu="@menu/nav_menu"
android:layout_gravity="start|left"/>
</androidx.drawerlayout.widget.DrawerLayout>
메인 동작 자바 코드
MainActivity.java
package com.mary.navigationintentex01;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.MenuItem;
import com.google.android.material.navigation.NavigationView;
public class MainActivity extends AppCompatActivity {
private static final String TAG = "Main_Activity";
private Context mContext = MainActivity.this;
private NavigationView nav;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
NavigationViewHelper.enableNavigation(mContext,nav);
}
private void init(){
nav = findViewById(R.id.nav);
}
}
SubActivity.java
package com.mary.navigationintentex01;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import com.google.android.material.navigation.NavigationView;
public class SubActivity extends AppCompatActivity {
private static final String TAG = "SubActivity";
private Context mContext = SubActivity.this;
private NavigationView nav;
@Override
protected void onNewIntent(Intent intent) {
super.onNewIntent(intent);
Log.d(TAG, "onNewIntent: 호출");
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_sub);
init();
NavigationViewHelper.enableNavigation(mContext,nav);
}
private void init(){
nav = findViewById(R.id.nav);
}
}
NavigationViewHelper.java
package com.mary.navigationintentex01;
import android.content.Context;
import android.content.Intent;
import android.view.MenuItem;
import androidx.annotation.NonNull;
import com.google.android.material.navigation.NavigationView;
public class NavigationViewHelper {
public static void enableNavigation(final Context context, NavigationView view){
view.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
if(item.getItemId()==R.id.menu1){
Intent intent=new Intent(context, MainActivity.class);
intent.addFlags(Intent.FLAG_ACTIVITY_SINGLE_TOP);
context.startActivity(intent);
}else if(item.getItemId()==R.id.menu2){
Intent intent=new Intent(context, SubActivity.class);
intent.addFlags(Intent.FLAG_ACTIVITY_SINGLE_TOP);
context.startActivity(intent);
}
return true;
}
});
}
}
'Android' 카테고리의 다른 글
| 안드로이드 스튜디오, JAVA] 기본 리스트뷰(ListView) 만들기 (1) | 2020.07.22 |
|---|---|
| 안드로이드 스튜디오, JAVA] 토스트, 스낵바, 대화상자 (0) | 2020.07.22 |
| 안드로이드 스튜디오,JAVA] 액티비티 변경에 따른 스택관리 (0) | 2020.07.22 |
| 안드로이드 스튜디오, JAVA]Material Design Navigation View에서, onNavigationItemSelected가 인식되지 않을 때 (0) | 2020.07.22 |
| Android Studio, JAVA] Result (0) | 2020.07.21 |


