결과 화면 :

바텀 네비게이션은 원래 안드로이드에서 제공하는 기능이 아닌, 커스텀이다. 구글 머터리얼 디자인을 이용한다.
(그러니 의존성 등록은 필수)
https://material.io/develop/android/components/bottom-navigation
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
먼저 네비게이션에 등록할 메뉴를 만든다.
res/menu/my_navigation_items.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/nav_search"
android:title="검색"
android:icon="@drawable/ic_search"/>
<item
android:id="@+id/nav_settings"
android:title="설정"
android:icon="@drawable/ic_settings"/>
<item
android:id="@+id/nav_navigation"
android:title="추가메뉴"
android:icon="@drawable/ic_navigation"/>
</menu>
이제 이걸 바탕으로 메인 페이지를 구성한다.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<!--depth를 4개 이상 만들지 말것-->
<!--라벨이 보이지 않게 하는 속성
<!-app:labelVisibilityMode="unlabeled"-->
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<FrameLayout
android:id="@+id/frame_container"
android:layout_above="@id/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="match_parent">
</FrameLayout>
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_alignParentBottom="true"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@android:color/white"
app:menu="@menu/my_navigation_items" />
</RelativeLayout>프레임 레이아웃은 버튼이 클릭될 때 전환될 화면을 등록할 레이아웃이다.
프레임 레이아웃의 아래, 바텀 네비게이션의 위를 서로 관계했다.
네비게이션의 기본 색상은 검정이다. 변경하고 싶다면 background를 이용하면 된다.
<!-app:labelVisibilityMode="unlabeled"--> 속성을 등록하면 아이콘만 보이게 된다.
메뉴는 다른 네비게이션을 등록하듯이, app:menu 속성을 이용해 만들어둔 메뉴를 등록한다.
이제 변경될 화면 frag1,2,3을 만든다.
안드로이드는 자주 이용할 변수를 등록할 수 있는데, values 에 등록한다.

컬러 역시 지정 가능한데, colors.xml을 열어보자.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#6200EE</color>
<color name="colorPrimaryDark">#3700B3</color>
<color name="colorAccent">#03DAC5</color>
<color name="colorPink">#FFB4AD</color>
<color name="colorViolet">#BD98FF</color>
<color name="colorBrown">#A68B83</color>
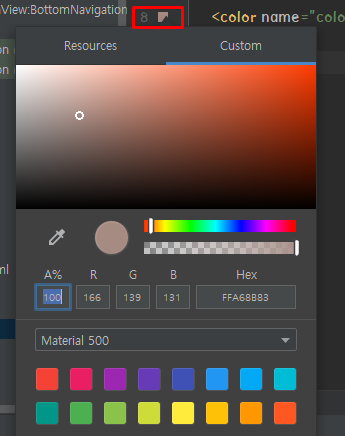
</resources>안드로이드 스튜디오는 다음과 같이 색상 파레트를 선택하면 색상을 편안하게 지정할 수 있다.

이제 이 변수는 @color를 통해 호출할 수 있다. 이렇게 좋아하는 색상을 지정해서 배경을 지정해서 화면을 만들어보자.
frag1.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorPink">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Fragment1"
android:textSize="50sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>우리가 메뉴를 3개를 만들었으니까, 화면도 다음과 같은 방식으로 frag2, frag3도 만들어주자.
이제 화면 구성은 끝났다.
맨 처음, 메모리에 뜨지 않는 화면을 띄워줄 자바파일을 만들자.
Frag1.java
package com.mary.bottomnavigation;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class Frag1 extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View v=inflater.inflate(R.layout.frag1,container,false);
return v;
}
}
이 부분만 변경해서 Frag2, Frag3.java 도 제작하면 된다.
MainActivity.java
package com.mary.bottomnavigation;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.MenuItem;
import com.google.android.material.bottomnavigation.BottomNavigationView;
public class MainActivity extends AppCompatActivity {
private static final String TAG = "Main_Activity";
private BottomNavigationView mBottomNavigationView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mBottomNavigationView=findViewById(R.id.bottom_navigation);
//첫 화면 띄우기
getSupportFragmentManager().beginTransaction().add(R.id.frame_container,new Frag1()).commit();
//case 함수를 통해 클릭 받을 때마다 화면 변경하기
mBottomNavigationView.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()){
case R.id.nav_search :
getSupportFragmentManager().beginTransaction().replace(R.id.frame_container,new Frag1()).commit();
break;
case R.id.nav_settings:
getSupportFragmentManager().beginTransaction().replace(R.id.frame_container,new Frag2()).commit();
break;
case R.id.nav_navigation:
getSupportFragmentManager().beginTransaction().replace(R.id.frame_container,new Frag3()).commit();
break;
}
return true;
}
});
}
}
주석을 달아놨으니 주석으로 확인하면 되겠다.
여기서 주의할점은, break문을 걸어두지 않으면 case문을 빠져나가지 못하고 맨 마지막 화면이 실행되므로 >반드시< break문을 걸어 두도록 한다.
'Android' 카테고리의 다른 글
| Android Studio, Java] 생명주기 (0) | 2020.07.21 |
|---|---|
| Android Studio, java] 액티비티 변경하기, 데이터 이동하기 (0) | 2020.07.21 |
| 안드로이드 스튜디오, java]프레그먼트, 탭, 메뉴 구성 응용 (0) | 2020.07.16 |
| 안드로이드 스튜디오, java] TabLayout과 ViewPager, Fragment를 이용하여 화면 구성 (2) | 2020.07.15 |
| 안드로이드 스튜디오,java]커스텀 액션 바 제작하기 (5) | 2020.07.15 |



