결과물 :

먼저, Image asset를 통해 이미지를 받아온다.
https://itstudy-mary.tistory.com/164
안드로이드 스튜디오 이미지 넣기.
외부 이미지를 가져올 때는 다음과 같은 폴더에 집어넣으면 된다. 이것을 코드로 넣어도 되지만, 팔레트로 집어넣게 될 경우, drawable 폴더 내부의 사진으로 선택지가 있다. 만일 픽토그램을 이용
itstudy-mary.tistory.com
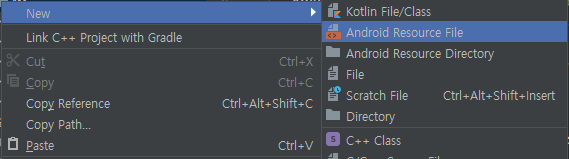
이제 이미지를 메뉴화 한다. xml 리소스 파일로 따로 만들도록 하자.
res에 오른쪽 마우스로 클릭한다.

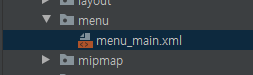
파일 이름에 menu 라고 입력하면 저절로 폴더가 만들어지니, menu 라는 이름의 파일만 만들어보자.
그럼 다음과 같이 만들어진다.

xml 파일 안을 다음과 같이 채운다.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu_person"
android:title="person"
android:icon="@drawable/ic_person"
app:showAsAction="always"/>
<item
android:id="@+id/menu_android"
android:title="android"
android:icon="@drawable/ic_android"
app:showAsAction="always"/>
<item
android:id="@+id/menu_bookmark"
android:title="bookmark"
android:icon="@drawable/ic_bookmark"
app:showAsAction="always"/>
</menu>이 때 마지막에 ShowAsAction은 다섯가지 속성이 있다.
| always | 항상 액션바에 아이템을 추가하여 표시 |
| never | 액션바에 아이템을 추가하지 않음(default) |
| ifRoom | 액션바에 여유가 있으면 표시 |
| withText | title 속성으로 설정된 제목을 함께 표시 |
| collapseActionView | 아이템에 설정한 뷰의 아이콘만 표시 |
메뉴 xml을 만들었으면 이제 메인 자바 파일에 다음과 같이 붙이기만 하면 된다.
--중략--
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main,menu);
return false;
}
}
커스텀 액션 바 제작
https://itstudy-mary.tistory.com/186
안드로이드 스튜디오,java]커스텀 액션 바 제작하기
기본 메뉴 만들기 https://itstudy-mary.tistory.com/184 안드로이드 스튜디오,java] 기초 액션바 만들기 결과물 : 먼저, Image asset를 통해 이미지를 받아온다. https://itstudy-mary.tistory.com/164 안드로이..
itstudy-mary.tistory.com
반응형
'Android' 카테고리의 다른 글
| 안드로이드 스튜디오, java] TabLayout과 ViewPager, Fragment를 이용하여 화면 구성 (2) | 2020.07.15 |
|---|---|
| 안드로이드 스튜디오,java]커스텀 액션 바 제작하기 (5) | 2020.07.15 |
| 안드로이드 스튜디오] 이벤트가 실행되기 까지 (0) | 2020.07.14 |
| 안드로이드 스튜디오,java] 간단한 계산기 앱 만들기 (0) | 2020.07.14 |
| 안드로이드 스튜디오(JAVA)]카운팅 앱 만들기 (0) | 2020.07.14 |



