인터페이스에 그래픽을 더한 것을 GUI(graphic user interface)라고 한다. 우리가 흔히 아는 cmd dos 창은 한 줄로서 명령하게 되므로 이는 CLI(commend line interface)라고 한다. 우리가 아는 윈도우 등은 다 GUI이다.
이 GUI를 만들 때는 모니터의 가장 왼쪽 위를 0,0 좌표로 시작하여 좌표에 점을 찍어 그림을 완성한다. 이렇게 점이 선이 되고, 선이 그래픽이 된다.
만들어둔 기능은 클래스화 시킨다. 클래스화 시켜서 재사용 시 이를 상속하고 오버라이딩 한다.
컴포넌트는 다른 os에서는 위젯이라고도 하는데, 이벤트가 발생할 때 반응하는 것을 이야기 한다. 종류에는 button, Tex
컴포넌트를 넣는 것을 컨테이너라고 하는데, 컨테이너는 HTML의 body와 비슷하다. 컨테이너에는 두 가지가 있는데
Frame=body
Panel=div
와 유사하다.
ScrollPane은 이 컨테이너들에 스크롤 기능을 추가해 더 큰 컨테이너를 만드는 것이다.

우리가 쓰게 될 Jframe과 ContentPage,Component는 다음과 같다.
우리는 컴포넌트들을 구현하기 위해 contentpane에 접근할 필요성이 있다.
자바는 기본적으로 보더 레이아웃(borderlayout)을 따른다. 이 레이아웃은 동 서 남 북, 중앙을 정해놓고 그 영역을 가득채우기 때문에 버튼을 만들어도 구역을 모두 차지한다. 따라서, 다양한 레이아웃이 있는데, 그 레이아웃에 따라 변한다. 보더를 제외하고도 다음과 같은 것도 있다.
flowlayout : 물흐르듯이 왼쪽->오른쪽으로 컴포넌트를 배치함
gridlayout : 컨테이너를 테이블처럼 구획을 나누어 컴포넌트를 배치함.
레이아웃이 없이 진행되는 것도 있는데, 이 경우 컴포넌트를 배치할 좌표를 일일히 배치해야한다.
우리가 사용하는 GUI 들은 모두 OS에 속해있다. OS의 리스너가 이벤트를 감시하는데, 이벤트가 발생할 때 운영체제가 리스너로 감지하고 코드를 윈도우에 등록한다. 이 후 JVM에게 콜백하여 버튼이 눌렸다는 것을 알려준다. 이 때, 모든 컨텍스트를 이벤트 분배 스레드에 전달하게 되고, 이 스레드가 타겟 클래스에 콜백한다.
이것이 가장 기본적인 GUI코드이다.
이 때, ContentPane을 통해 접근해야한다는 점을 잊지 말자.
package ch09;
import java.awt.Container;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class SwingEx01 extends JFrame{
public SwingEx01(){
//JFrame의 기본 패널에 접근하기.
Container contentPane = getContentPane();
//버튼 그리기
contentPane.add(new JButton("첫 번째 버튼"));
//제목 정하기
setTitle("300x300 스윙 프레임 만들기");
//화면 크기 정하기
setSize(300,300);
//화면에 보이게 하기.
setVisible(true); //painting ; 내부에서 그림을 그림
}
public static void main(String[] args) {
new SwingEx01();
}
}
이렇게 일반적인 border 레이아웃 같은 경우 화면에 가득 차는데, 이를 flowlayout으로 바꿔보자.
package ch09;
import java.awt.Container;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class SwingEx01 extends JFrame{
public SwingEx01(){
//JFrame의 기본 패널에 접근하기.
Container contentPane = getContentPane();
//JFrame의 기본 패널은 borderlayout -> flow로 변경
contentPane.setLayout(new FlowLayout());
//버튼 그리기
contentPane.add(new JButton("첫 번째 버튼"));
//제목 정하기
setTitle("300x300 스윙 프레임 만들기");
//화면 크기 정하기
setSize(300,300);
//화면에 보이게 하기.
setVisible(true); //painting ; 내부에서 그림을 그림
}
public static void main(String[] args) {
new SwingEx01();
}
}
이렇게 가득 채우지 않고 화면에 버튼처럼 나타나게 된다.
이제 그래픽에서 가장 익숙한 것 중 하나인 배경색을 바꿔보자.
package ch09;
import java.awt.*;
import javax.swing.*;
public class SwingEx02 extends JFrame{
public SwingEx02() {
setTitle("ContentPane과 JFrame");
//프레임 윈도우를 닫으면 프로그램이 종료
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//컨텐트팬을 알아낸다
Container contentPane=getContentPane();
//컨텐트팬 색을 오렌지 색으로
contentPane.setBackground(Color.orange);
//flowlayout 배치관리자로 변경
contentPane.setLayout(new FlowLayout());
contentPane.add(new JButton("OK"));
contentPane.add(new JButton("Cancel"));
contentPane.add(new JButton("Ignore"));
setSize(300,150);
setVisible(true);
}
public static void main(String[] args) {
new SwingEx02();
}
}
Object.setbackground를 통해 배경색을 변경할 수 있다.
이 때, 코드의 12번째 줄 즈음에, setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 라는 코드가 보이는데, 이 명령어를 사용하지 않으면 GUI를 닫아도 프로세스가 종료되지 않고 계속 켜져있으므로, 코드를 넣어주자.
다음은 코드에 대한 다양한 레이아웃 예시이다.
1. border layout
package ch09;
import java.awt.BorderLayout;
import java.awt.Container;
import javax.swing.*;
public class BorderLayoutEx extends JFrame{
public BorderLayoutEx() {
setTitle("borderlayout Sample");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container c=getContentPane();
c.setLayout(new BorderLayout(30,20));
c.add(new JButton("add"),BorderLayout.NORTH);
c.add(new JButton("sub"),BorderLayout.SOUTH);
c.add(new JButton("mul"),BorderLayout.EAST);
c.add(new JButton("div"),BorderLayout.WEST);
c.add(new JButton("calculate"),BorderLayout.CENTER);
setSize(300,200);
setVisible(true);
}
public static void main(String[] args) {
new BorderLayoutEx();
}
}
2. Flow Layout
package ch09;
import java.awt.*;
import javax.swing.*;
public class FlowLayouyEx extends JFrame{
public FlowLayouyEx() {
setTitle("FlowLayout Sample");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container c=getContentPane();
c.setLayout(new FlowLayout(FlowLayout.LEFT,30,40));
c.add(new JButton("add"));
c.add(new JButton("sub"));
c.add(new JButton("mul"));
c.add(new JButton("div"));
c.add(new JButton("calculate"));
setSize(300,200);
setVisible(true);
}
public static void main(String[] args) {
new FlowLayouyEx();
}
}

3. grid layout
package ch09;
import java.awt.*;
import javax.swing.*;
public class GridLayoutEx extends JFrame{
public GridLayoutEx() {
setTitle("GridLayout Sample");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//4x2 배치관리자 생성
GridLayout grid=new GridLayout(4,2);
grid.setVgap(5); //격자 사이 간격 5픽셀
Container c=getContentPane();
c.setLayout(grid); //만들어둔 grid를 배치관리자로 지정
c.add(new JLabel("이름"));
c.add(new JTextField(""));
c.add(new JLabel("학번"));
c.add(new JTextField(""));
c.add(new JLabel("학과"));
c.add(new JTextField(""));
c.add(new JLabel("과목"));
c.add(new JTextField(""));
setSize(300,200);
setVisible(true);
}
public static void main(String[] args) {
new GridLayoutEx();
}
}
4. 배치관리자가 없는 컨테이너
배치관리자가 없이 컨테이너를 만들기도 한다. 이 때는 특별한 배치관리자가 없기 때문에, 컴포넌트들이 자유자재로(?) 흩어진다. 따라서 좌표를 이용하여 일일히 컴포넌트를 배치해줘야 하는데, 이를 간단하게 해결할 수 있는 확장프로그램이 있다.
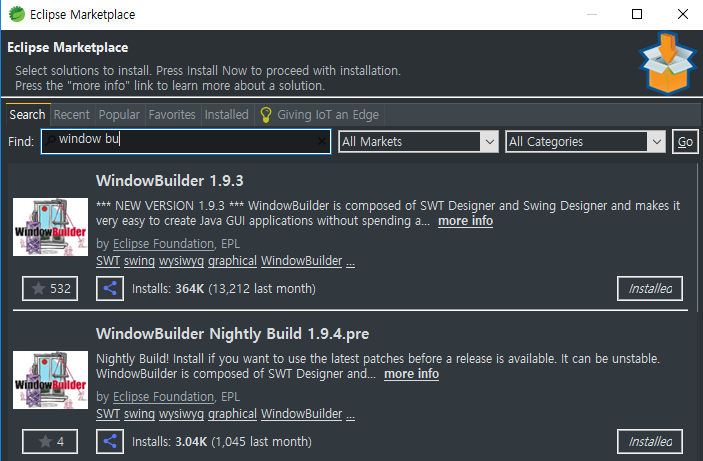
window-eclipsemarketplace 에서 window builder을 찾아 설치해보자.

이 프로그램을 이용하는 방법은 다음과 같다.
다음과 같이 접근해보자.

다음 스윙 디자이너에서 애플리케이션 윈도우로 들어간다.

다음 이름을 설정하고 끝낸다.

잘 만들었다면, (패키지를 설정하지 않은 경우) 다음과 같은 곳에서 만든 파일을 찾을 수 있다.

아래의 탭에 design 탭을 눌러보자.

레이아웃을 절대배치(Absolute layout)으로 두고, JLable을 선택 하면 프레임 위로 마우스로 배치할 수 있게 된다. 이렇게 배치가 되면 소스페이지에서도 유동적으로 변화한다.

이 소스 코드에서도 변경하면 마찬가지로 디자인 탭의 값이 변화하게 된다.

'JAVA' 카테고리의 다른 글
| jsoup를 이용한 언론사 크롤링하기 (0) | 2020.08.14 |
|---|---|
| 20. 이벤트 (0) | 2020.04.20 |
| 18. 소켓 통신 (0) | 2020.04.14 |
| 17. 멀티 스레드 (0) | 2020.04.13 |
| 16. 익명 클래스 (0) | 2020.04.13 |



