토스트는 안드로이드에서 하단에 뜨는 일종의 알람장치이다.

그러나 저 .. 회색의 저것이 좀 투박해보이고 그럴 수 있다.
네, 제가 사실 저 애매한 투명도를 참.. 싫어합니다.
그러니, 저것을 커스텀해보자.
먼저 토스트에 적용할 뷰홀더를 만든다.
- view_holder_toast.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:paddingStart="15dp"
android:paddingEnd="15dp"
android:background="@drawable/toast_background">
<TextView
android:id="@+id/textViewToast"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="test"
android:textSize="18sp"
android:textColor="@color/white"/>
</LinearLayout>
이 때, 배경을 따로 지정하고 싶으면 drawable에서 따로 배경을 만들어주면 된다.
-toast_background.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape
android:shape="rectangle">
<solid
android:color="@color/black_4C4E56"/>
<corners
android:radius="5dp"/>
</shape>
</item>
</selector>
이제, 이것을 출력해보자.
textViewNewColorCopy.setOnClickListener {
...
var layoutInflater = LayoutInflater.from(this).inflate(R.layout.view_holder_toast,null)
var text : TextView = layoutInflater.findViewById(R.id.textViewToast)
text.text="Copy ${hex[1].trim()}"
var toast = Toast(this)
toast.view = layoutInflater
toast.show()
}먼저 가져올 뷰를 inflater을 통해 확장시켜주고, 변경할 텍스트문구를 findViewById를 통해 호출한다.
그리고, 텍스트에 대해서 제어를 한 후에 inflate한 뷰를 toast에 붙이고, show를 통해 띄우면 된다.

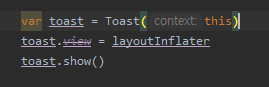
* 추신
Android R부터는 텍스트만 있는 토스트 텍스트바를 쓸수 없다던데 8-8 ..

보면 view가 deprecated 되어있는걸 볼 수 있는데 음...........................................................
반응형
'Project > 안드로이드 프로젝트(RandomColorChart)' 카테고리의 다른 글
| Android Studio, Kotiln] 11. 카메라 셔터st한 깜빡 애니메이션 구현 (2) | 2021.03.12 |
|---|---|
| Android Studio, Kotlin] 9. 애니메이션을 통해 플로팅 메뉴 만들기 (0) | 2021.03.11 |
| Android Studio, Kotiln] 7. 지정 텍스트 복사 (0) | 2021.02.18 |
| Android Studio, Kotlin] 6. (Open Source) Holo Color Picker (0) | 2021.02.17 |
| Android Studio, Kotlin] 5. 내비게이션을 ViewHolder로 만들어 여러 액티비티에서 공유하기 (0) | 2021.02.17 |


