
SwipeRefreshLayout은 안드로이드 JetPack 내부의 라이브러리 중 하나이다.
그러나 이것은 기본적으로 의존되어있지 않기 때문에, 미리 의존성을 걸어둬야 사용할 수 있다.
앱 수준의 gradle에 먼저 implement 한다.
//SwipeRefreshLayout
dependencies {
implementation "androidx.swiperefreshlayout:swiperefreshlayout:1.1.0"
}
developer.android.com/jetpack/androidx/releases/swiperefreshlayout?hl=ko
Swiperefreshlayout | Android 개발자 | Android Developers
Swiperefreshlayout 스와이프하여 새로고침 UI 패턴을 구현합니다. 최근 업데이트 현재 안정화 버전 다음 버전 후보 베타 버전 알파 버전 2020년 7월 22일 1.1.0 - - 1.2.0-alpha01 종속 항목 선언 SwipeRefreshLayout
developer.android.com
이 링크는 JetPack 라이브러리 내부 설명이다
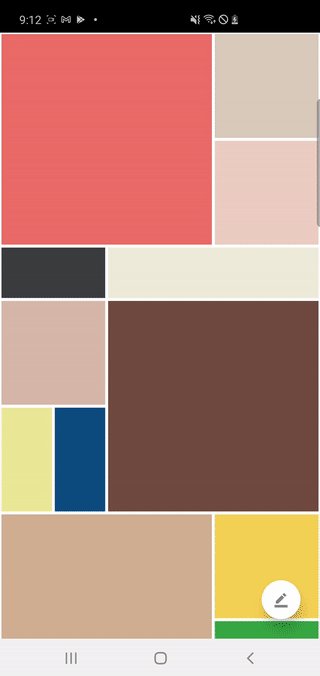
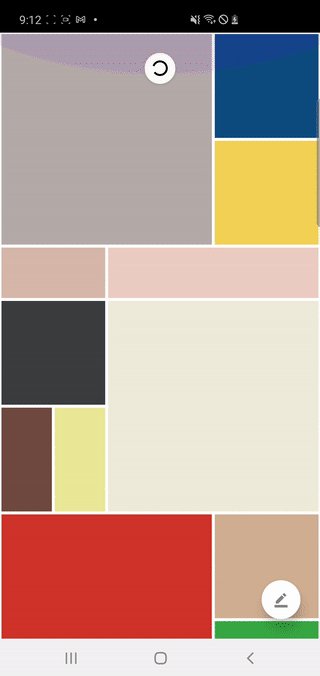
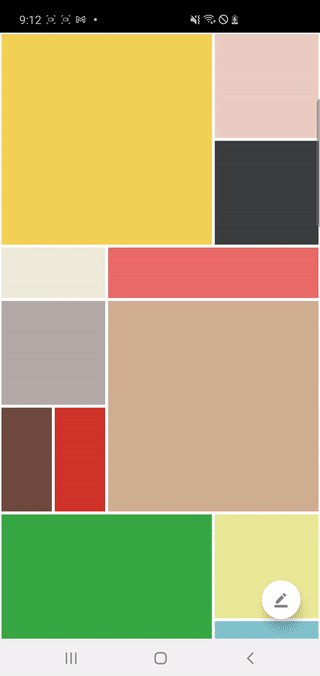
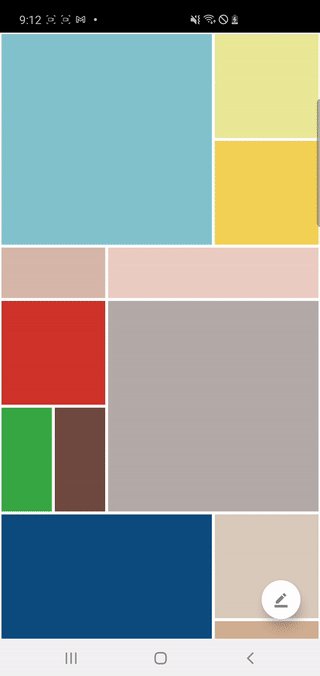
스와이프해서 화면의 UI를 변경한다. 정말.. 위에 예시처럼 정말 저 역할이다. 웹의 새로고침과 유사하다.
먼저, xml 파일에서 UI를 먼저 만든다.
<androidx.swiperefreshlayout.widget.SwipeRefreshLayout
android:id="@+id/swipeRefreshLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.swiperefreshlayout.widget.SwipeRefreshLayout>다음 파일처럼, 먼저 스와이프 레이아웃을 만들고, 내부에 변경할 UI를 만든다.
다음 코틀린 파일로 되돌아온다.
(필자는 항상 setListener로 리스너를 한번에 모아서 관리하는 편이다.)
class MainActivity : AppCompatActivity() {
...
lateinit var swipeRefreshLayout: SwipeRefreshLayout
...
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
...
findView()
setListener()
...
}
private fun findView() {
...
swipeRefreshLayout = findViewById(R.id.swipeRefreshLayout)
}
private fun setListener() {
...
swipeRefreshLayout.setOnRefreshListener {
swipeRefreshLayout.isRefreshing=false
loadColor()
}
}
SwipeRefreshLayout에는 RefrestListener라는 리스너를 부여할 수 있다. 이것이 손가락으로 스와이프 해서 새로고침을 하는 액션의 리스너이다.
isRefreshing= false 해주지 않으면 저 화면 속 빙글빙글 돌아가는 것이 사라지지 않으니 주의를 요한다.
이후에 새로고침할 코드를 입력한다.
'Project > 안드로이드 프로젝트(RandomColorChart)' 카테고리의 다른 글
| Android Studio, Kotlin] 6. (Open Source) Holo Color Picker (0) | 2021.02.17 |
|---|---|
| Android Studio, Kotlin] 5. 내비게이션을 ViewHolder로 만들어 여러 액티비티에서 공유하기 (0) | 2021.02.17 |
| Android Studio, Kotlin] 3. EditText의 정수값의 범위를 제한하는 방법 (0) | 2021.01.08 |
| Android Studio, Kotlin] 2. addOnTextChangeListener. EditText가 변경될 때 마다 이벤트를 발생시키는 함수 (0) | 2021.01.08 |
| Android Studio, Kotlin] 1. SpannedGridLayout (OpenSource) (0) | 2021.01.07 |



