안드로이드 스튜디오에서 파일을 처음 생성하면 기본적으로 제공되는 형태는 Hello World를 출력하는 기본적인 앱이다. 메인 액티비티부터 살펴보자.

안드로이드 스튜디오는 이클립스나 STS와 결이 다르다. 이 프로그램은 구현 도구 중 프레임워크에 속한다. 즉, 프로그램의 시작 통제권을 개발자가 가지고 있는 것이 아닌 프레임워크가 가진다.
프로그램의 시작은 onCreate() 함수에서 시작한다.
이 onCreate()함수의 첫 줄을 보면 super로 시작하는 것을 볼 수 있다. 이 말은 즉, 이 위에 부모 클래스가 하나 더 있다는 말이다. ctrl+클릭하면 이 함수가 무슨 역할을 하고 어떤 함수를 상속받는지 알 수 있다.

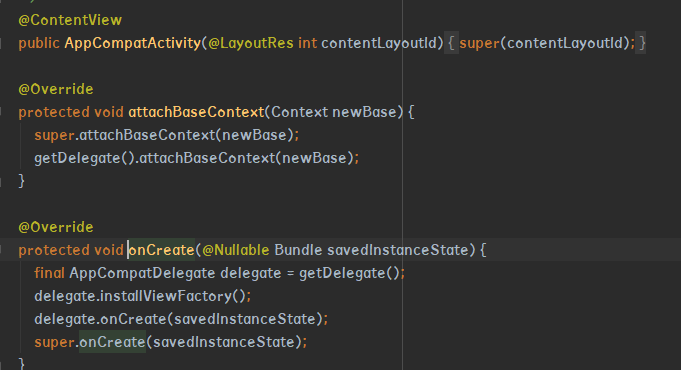
AppCompatActivity가 가지는 onCreate()함수는 이런 형태를 가지고 있다.
두 번째 줄이 바로 Hello World! 메세지를 가지는 디자인 액티비티를 파라메터로 받아 화면을 출력시킨다.
이제 그 파라메터의 내용을 보자.
저 레이아웃은 res/layout 폴더 내부에 있다.

만일 화면이 사용하기에 너무 좁다면 파일을 더블클릭하거나, ctrl+F12를 통해 다른 화면을 닫을 수 있다. 다시 열려면 F12를 다시 누르면 화면이 원래대로 올라온다.
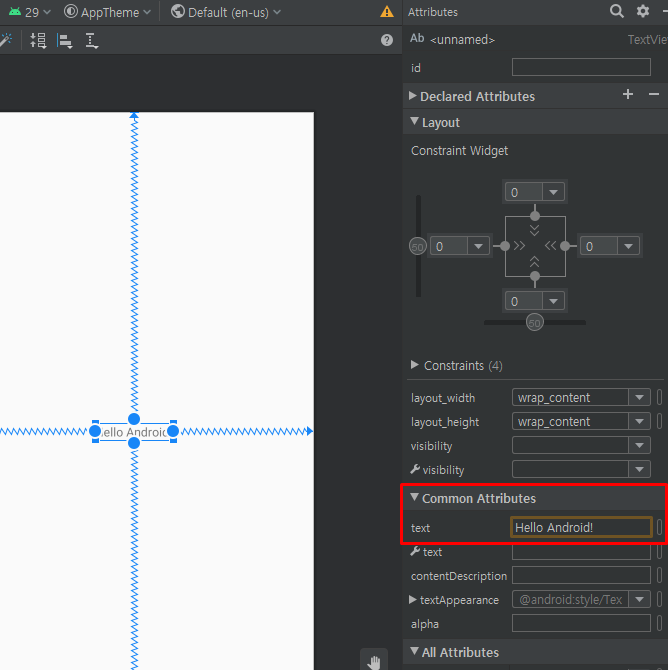
Hello World 이름을 바꾸는 법은 두 가지가 있지만 Attribute 에서 변경해본다.
Attribute에서 Text를 변경해주면 디자인 화면의 텍스트도 함께 변경된다.

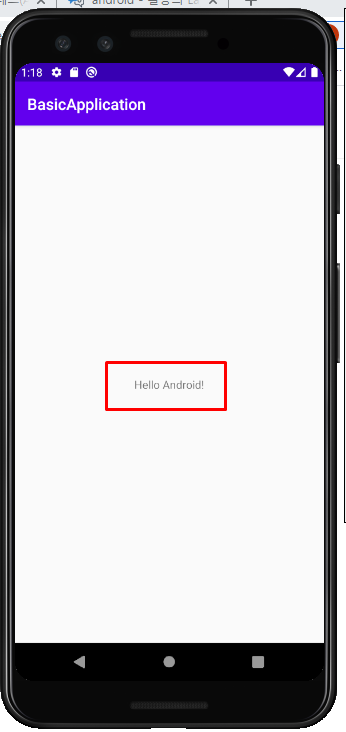
가상단말에 앱을 실행해보면 아래와 같이 Hello World 가 있던 장소에 글씨가 바뀌어있는걸 확인할 수 있다.

화면의 요소를 디자인 탭에서 삭제하는 법은 간단하다. 그냥 선택하고 delete만 누르면 깔끔하게 삭제된다.
빈 화면에서 Palette탭에서 버튼을 추가한다.

버튼에 글자를 바꾸는 형태는 아까 TEXT 를 바꿀 때와 동일하게, Attribute에서 변경 가능하다.
현재 안드로이드 기본 탭에서 제공하는 레이아웃은 버튼이 어딘가에 상속되지 않으면 버튼의 위치가 정의되지 않는다. 따라서 버튼의 빈 동그라미 버튼을 이용해 벽과 상속시켜준다.

네 귀퉁이 모두 상속시키면 버튼이 중앙으로 오는데, 이제 재실행 시켜보자.
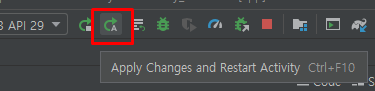
자바코드가 아닌 디자인 XML 코드가 변경될 때는 다음버튼 (HOT FIX) 버튼을 눌러서 실행해도 된다.

그러면 화면 중앙에 만들었던 버튼이 나타난다.

이제 자바의 Swing이나 웹페이지처럼 버튼을 눌렀을때 이벤트가 발생되도록 만들어본다.
안드로이드 스튜디오는 하나의 문제점(?)이 있는데 레이아웃 파일과 메인 소스 코드 파일이 분리되어있다는 점이다.
이를 해결하기 위한 두 가지 방법이 있는데,
1. 디자인 화면에서 레이아웃에 onClick 속성을 넣고, 소스 코드에서 함수 이름 사용하기
2. 소스 코드 화면에서 요소를 호출하고 그 호출된 요소에 소스 코드 넣기.
1번 방법을 이용해보자.
Attribute 화면에서 onClicked를 찾아 이름을 부여한다.

MainActivity.java 파일로 와서 setContextView() 아래에 버튼 이름과 같은 코드를 추가한다. 그렇게 되면 xml 파일의 onClicked 이름이 자동으로 자바 파일과 바인딩 된다.
MainActivity.java
package com.mary.basicapplication;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onButton1Clicked(View v){
Toast.makeText(this,"확인1 버튼이 눌렸습니다.",Toast.LENGTH_LONG).show();
}
}
Toast는 알림창처럼 뜨는 뷰이다. 이 코드의 결과물은 다음과 같다.
결과 화면 :

'Android > 안드로이드 스터디(JAVA)' 카테고리의 다른 글
| JAVA] 안드로이드 진동 구현 (0) | 2023.01.19 |
|---|---|
| Android Studio, Java] 구글 인앱결제 적용하기(1회성 소모결제) (0) | 2022.05.18 |
| 안드로이드 시작하기를 위한 포스팅 모음 (0) | 2020.07.28 |