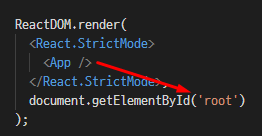
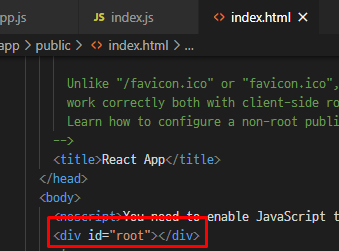
리액트는 인덱스가 js가 실행되면 html에서 루트라는 값을 찾아 App내부의 값을 채운다. App은 App.js이다.


결국 우리는 App.js만 신경 쓰면 된다.
리액트의 그림을 그리게 하는 문법은 jsx문법이다.
리액트는 다른 웹문법과는 다르게 class 첫 이름을 대문자로 지정한다.
-App.css
.Box{
background-color: aqua;
text-align: center;
}
또, html과 다르게, 기본적으로 리액트는 박스 하나만 랜더링 하기 때문에, 그냥 단순히 이렇게 적으면 오류가 난다.

따라서, 이걸 해결하기 위해서는 박스로 하나로 묶으면 된다.
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<>
<div className="Box">Hello!</div>
<div className="Box">Hello!</div>
</>
);
}
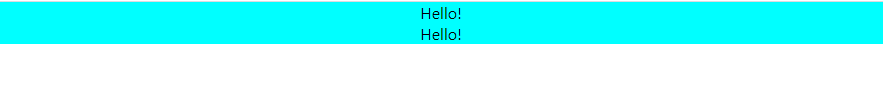
export default App;이렇게 하면, 박스 두 개가 정상적으로 랜더링 된다.

VScode는 리액트를 위한 확장을 여러개 가지고 있는데, 몇몇개 깔면 편하다.
1. ESLint : 자바스크립트의 문법을 검사해주는 확장 프로그램
2. Reactjs code snippets : 리액트 문법을 자동완성 해주는 확장 프로그램
3. Prettier - Code formatter : 코드의 생김새를 깔끔하게 다듬어주는 확장 프로그램
4. styled-components-snippets : 스타일 컴포넌트를 자동완성 해주는 확장 프로그램
5. vscode-styled-components: styled-components를 자동완성 시켜준다.
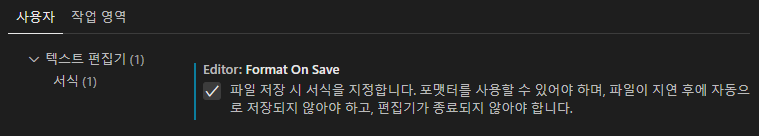
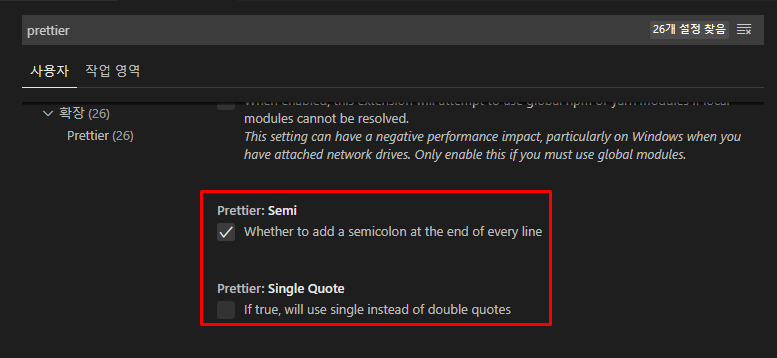
Prettier은 다음 설정을 해야만 저장할 때 코드를 깔끔하게 저장해준다.

세미콜론과 ' " 도 제어 가능하다

리액트가 가지고 있는 패키지도 다운로드 받아보자.
1. styled-component
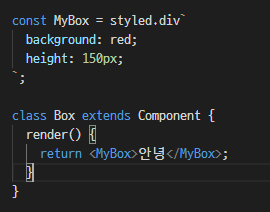
이 프로그램은 굳이 외부에서 css파일을 만들어둘 필요 없이 css를 자바스크립트에서 관리한다.

'Hybrid' 카테고리의 다른 글
| const, state (0) | 2020.07.14 |
|---|